お問い合わせページは読者からの連絡手段としてはもちろん、ブログの信頼性を高める上でも重要です。
自作する方法もありますが、定番プラグインを使えば誰でも簡単に作成できるのでプラグイン利用がおすすめですよ!
 ジェン
ジェンブログ開設初期にサクッと設置してしまいましょう!
本記事を読めば、ブログ初心者でも10分程度でお問い合わせフォームを設置できるかと思いますので、安心して読み進めてくださいね!
お問い合わせフォームを設置するメリット


はじめに、WordPressブログにお問い合わせフォームを設置するメリットからみていきましょう。
主に以下のようなメリットがあります。
- 他の手段よりも読者が連絡しやすい
- ブログの信頼性が上がる
- 企業などから仕事のオファーが届く
他の手段よりも読者が連絡しやすい
読者が運営者にコンタクトをとる手段としては、お問い合わせフォームのほかにも、メールや電話、SNSのDMがあります。
しかし、他の連絡手段はそれぞれ以下のようなデメリットがあり、読者からすると連絡するのがちょっと面倒です。
- メール → 文面を考えるのが面倒
- 電話 → ブログ運営者が対応できない時間帯がある・連絡するハードルが高い
- SNSのDM → 同じSNSのアカウントを持っていないと連絡できない
お問い合わせフォームであれば、いつでも誰でも必要な情報だけを入力すれば良いので、気兼ねなく問い合わせできます。



お問い合わせをしてくれる読者は貴重な存在なので、できるだけ連絡しやすい環境を整えましょう!
ブログの信頼性が上がる
お問い合わせフォームの設置は、「質問や相談を歓迎していますよ」というアピールにもなり、ブログの信頼性向上につながります。
逆に、連絡を取りたくても取れない状況は、読者からすると不信感に変わりますね。



ユーザーは不信感のあるサイトから商品購入しません
ちなみに、ブログの信頼性が重要なGoogleアドセンスでは、お問い合わせフォームの設置は審査合格の必須条件となっています。
企業から仕事のオファーが届く
お問い合わせフォームを通じて、思いもよらない仕事のオファーがくる可能性もあります。



例えば以下のようなオファーが来ることもあるよ!
- 商品のレビュー依頼
- 執筆依頼
- インタビュー、メディア出演依頼
滅多にあることではないですが、チャンスを逃さないためにもお問い合わせフォームを用意しておくのが良いでしょう!
お問い合わせフォームを設置する方法


続いて、お問い合わせフォームを設置する方法をみていきましょう。
主に以下の3つの方法があります。
プラグインを使う
1つ目は、WordPressのプラグインを使ってお問い合わせフォームを設置する方法です。
特に「Contact Form7」というプラグインは以下のような点でおすすめですよ!
- 500万件以上の導入実績
- 初心者でも簡単に導入できる
- 自動返信メールやサンクスページなどの設定も可能
- 開発者が日本人であることから日本語の情報が多い
特に理由がなければ、基本的には全員「Contact Form7」でお問い合わせフォームを作るのが良いでしょう。
詳しい手順は、本記事の下部で詳しく解説しています!
Googleフォームを使う
2つ目は「Googleフォーム」を利用してお問い合わせフォームを作るという方法です。
Googleフォームとは、Googleのサービスの1つとして提供されている無料のフォーム作成ツールです。
お問い合わせフォームだけでなく、アンケートやキャンペーンへの申し込みフォームなど、様々な用途で利用可能です。



共同編集や自動集計など便利な機能もあるよ!
ただし、お問い合わせフォーム用途であれば自動集計などの機能は特に不要なので、基本的には「Contact Form7」の利用がおすすめですよ。
自作する
最後は自作する方法です。
こちらはプログラムの知識が必要になるので初心者には難しいですが、一番カスタマイズ性の高い方法でしょう。
PHPを利用したお問い合わせフォームに興味のある方は、PHP工房の利用がおすすめです。


PHP工房は、誰でも無料で使えるPHPを利用したフリーのメールフォームプログラムで、ほとんどのレンタルサーバーで動作しますよ!
「Contact Form7」でお問い合わせフォームを作る手順


ここからは「Contact Form7」でお問い合わせフォームを作る手順を詳しく解説していきます。
Contact Form 7のインストール
まず最初に、「Contact Form 7」をインストールしましょう。


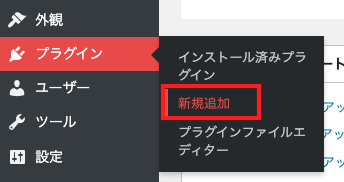
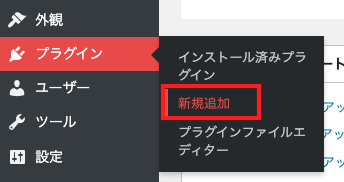
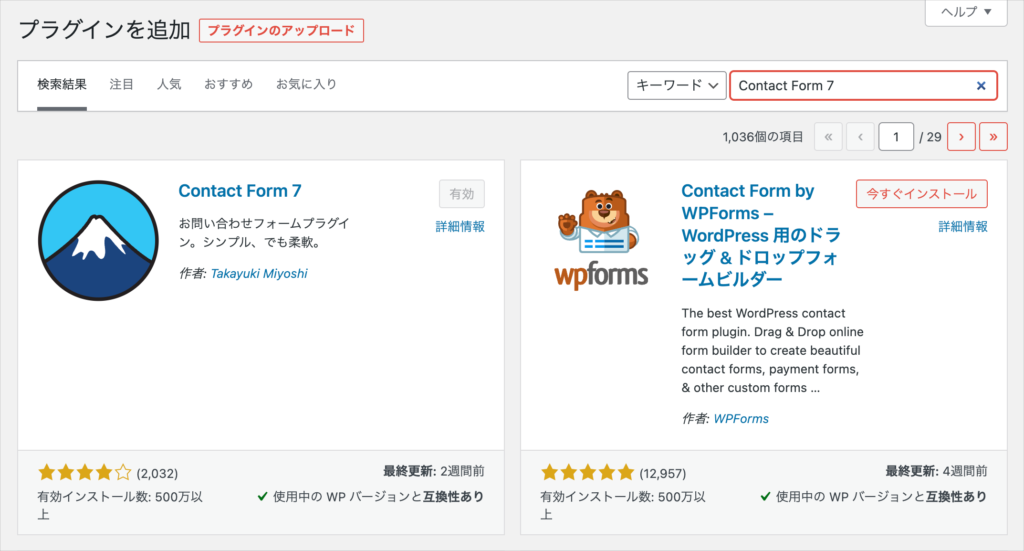
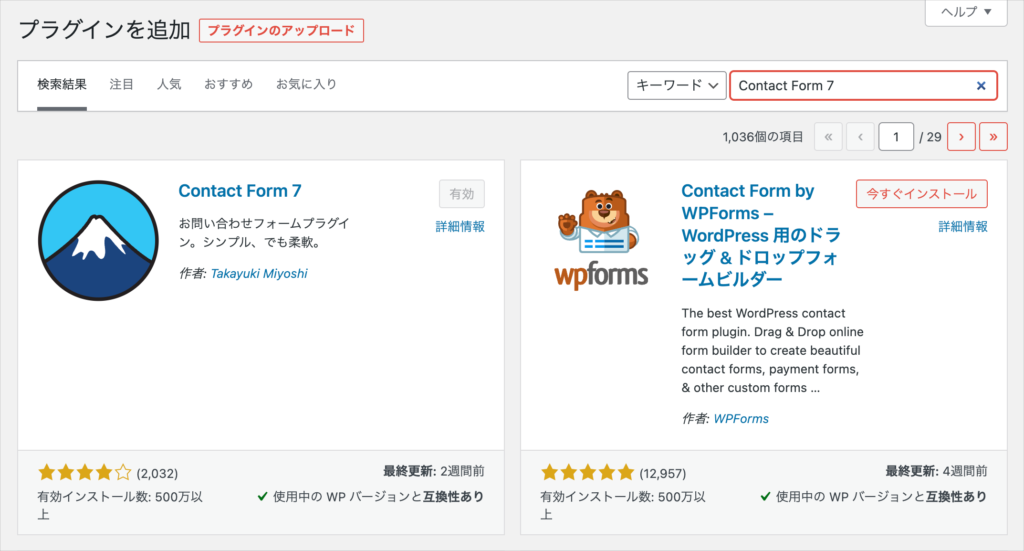
WordPressの管理画面にログインし、左側メニューの「プラグイン」→「新規追加」をクリックします。


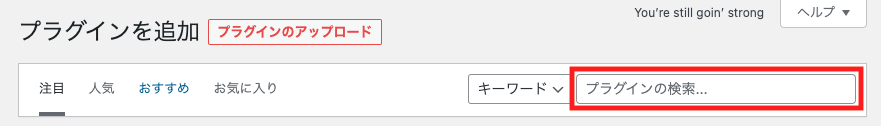
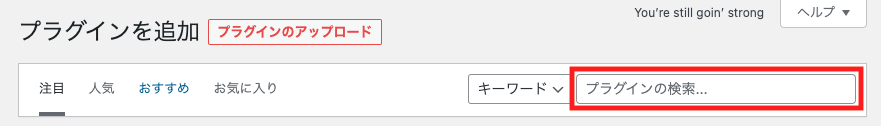
赤枠の検索窓に「Contact Form 7」と入力します。


Contact Form 7が見つかったら 今すぐインストール をクリックし、有効化します。



これでインストールは完了です!
お問い合わせフォームの作成
続いて、インストールしたContact Form 7でお問い合わせフォームを作成していきましょう。


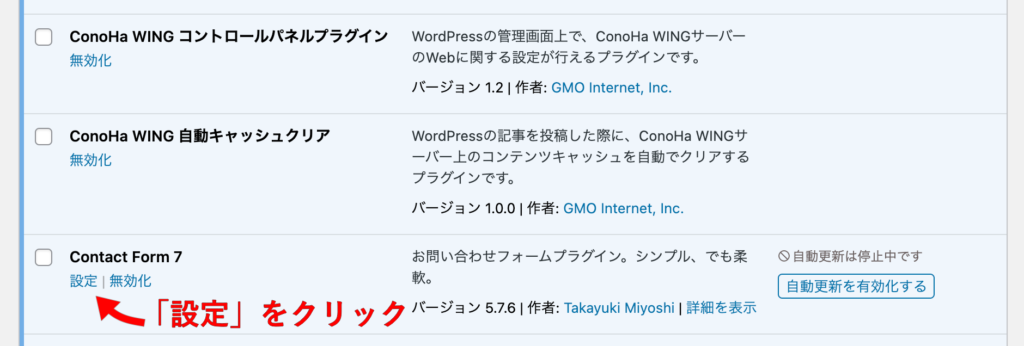
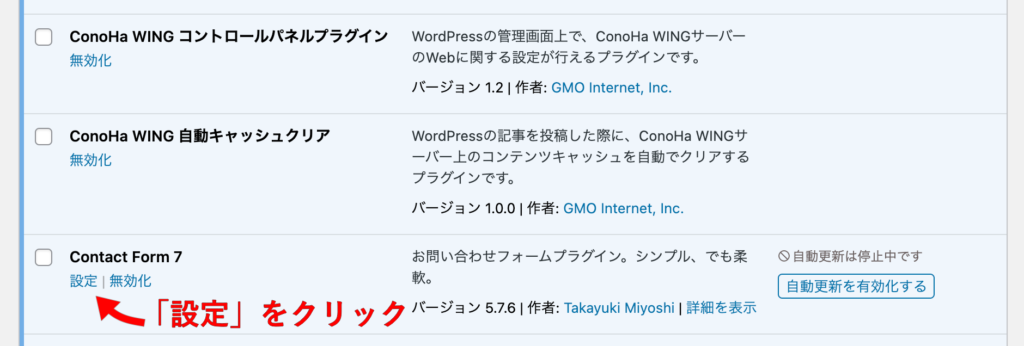
プラグイン一覧からContact Form 7を探し、「設定」をクリックします。





初めから「コンタクトフォーム1」というフォームが用意されているよ
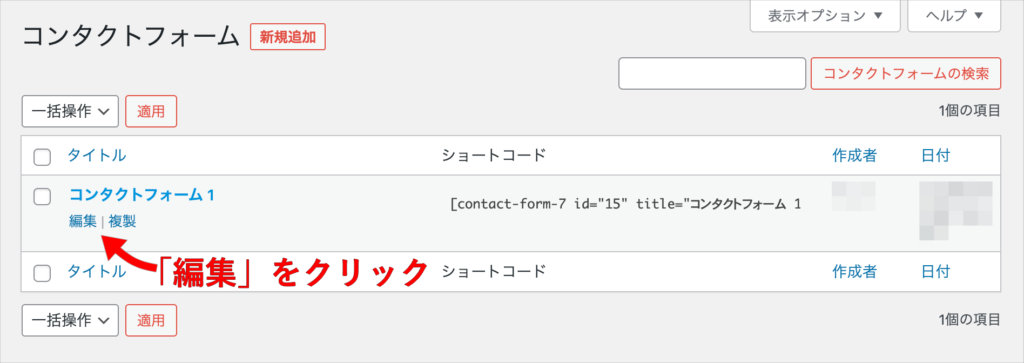
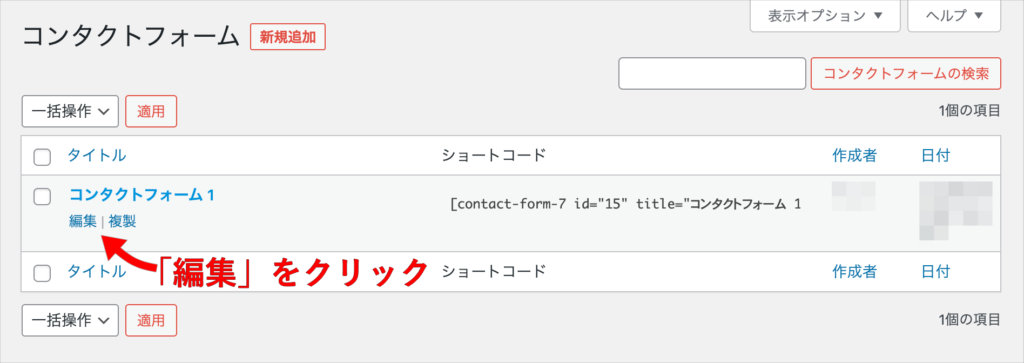
コンタクトフォーム1の部分にマウスを乗せると「編集」と「複製」のテキストリンクが表示されるので、「編集」をクリックします。


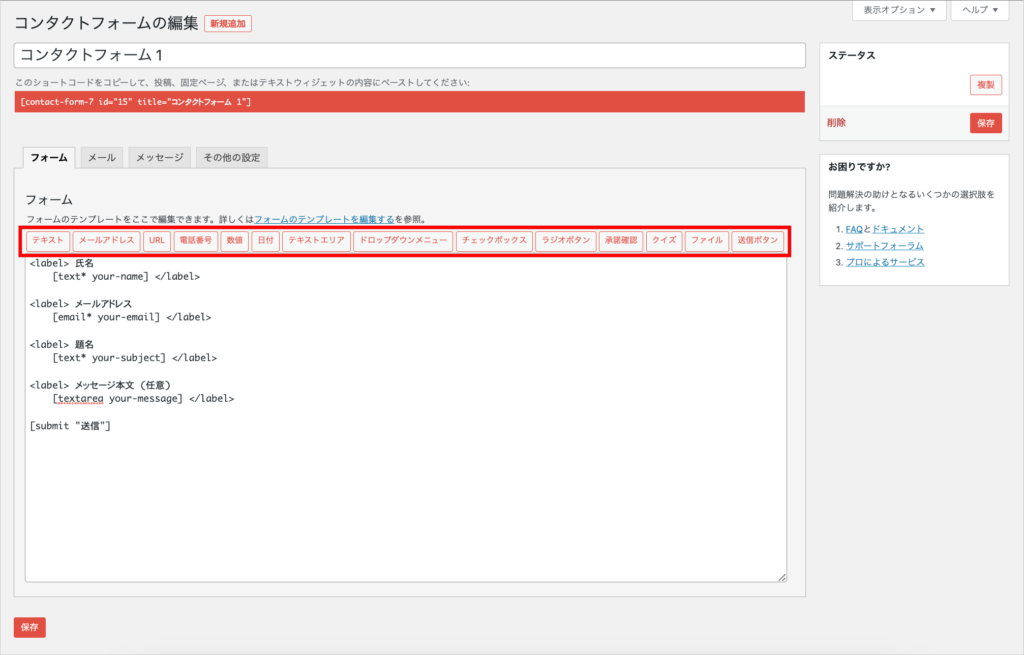
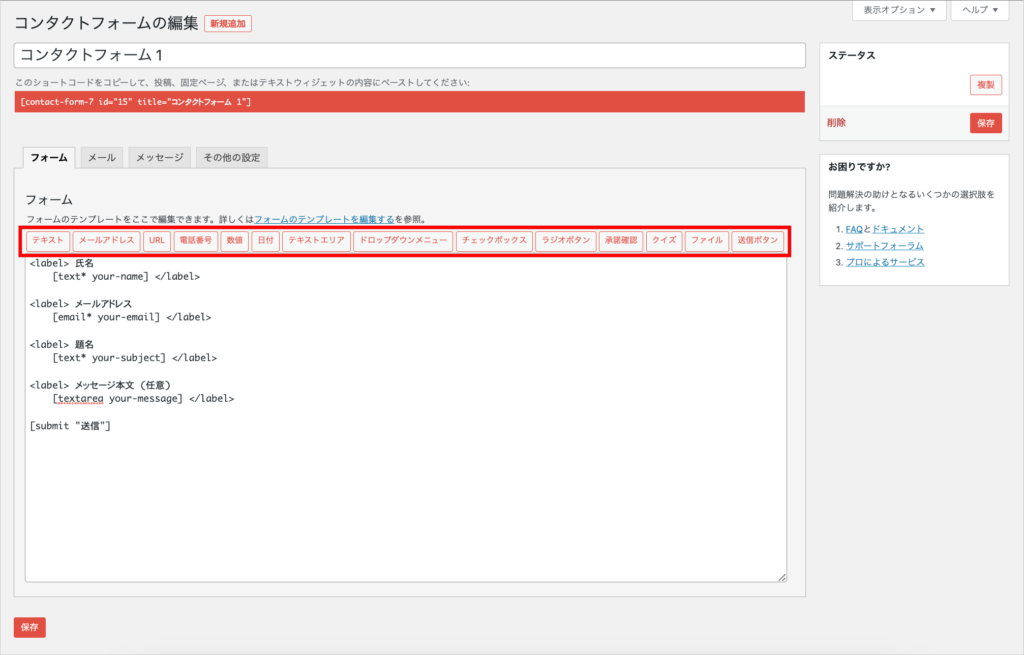
上図のようなお問合わせフォームの編集画面が表示され、デフォルトでは以下の項目が設定されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信



通常の入力フォームであれば、特に変更は不要です!
新たに追加したい項目がある場合は、赤枠のタグ作成ツールから項目を選んで設定できます。
問題なければ左下の 保存 をクリックしてください。
固定ページの作成
続いて、お問い合わせフォームを設置した固定ページを作成していきます。


先ほどのお問い合わせフォームの編集画面に表示されているショートコードをコピーします。


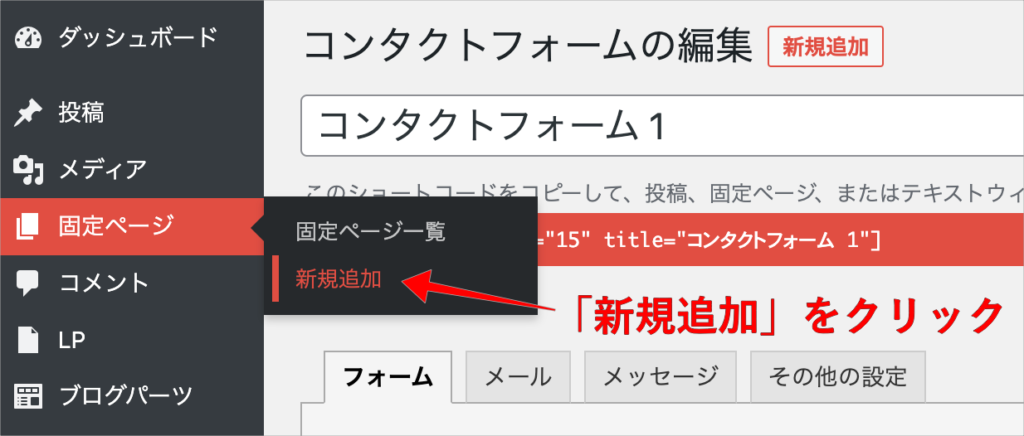
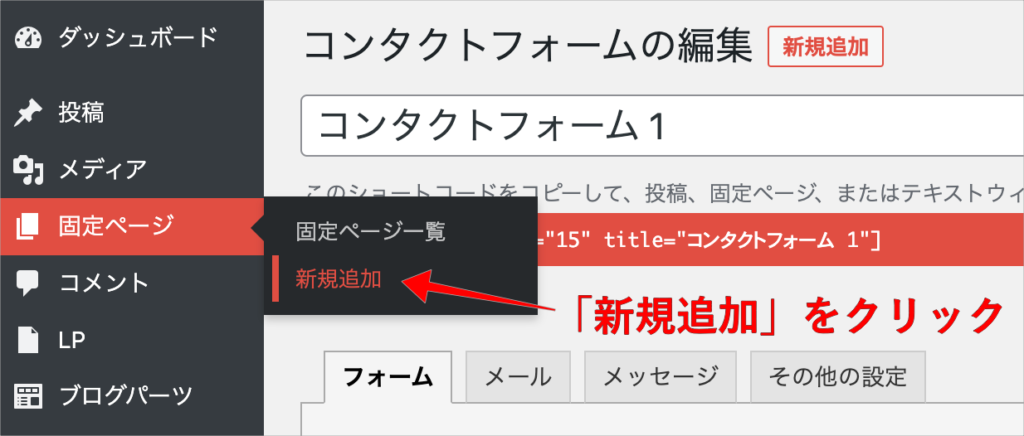
左側メニューの「固定ページ」→「新規追加」をクリックします。


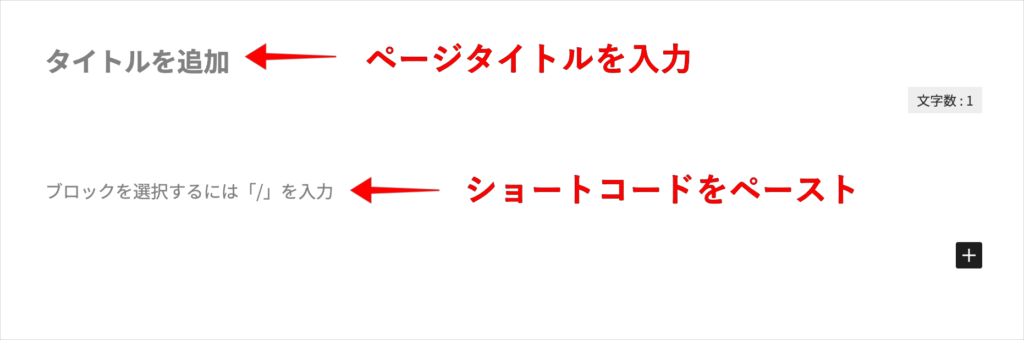
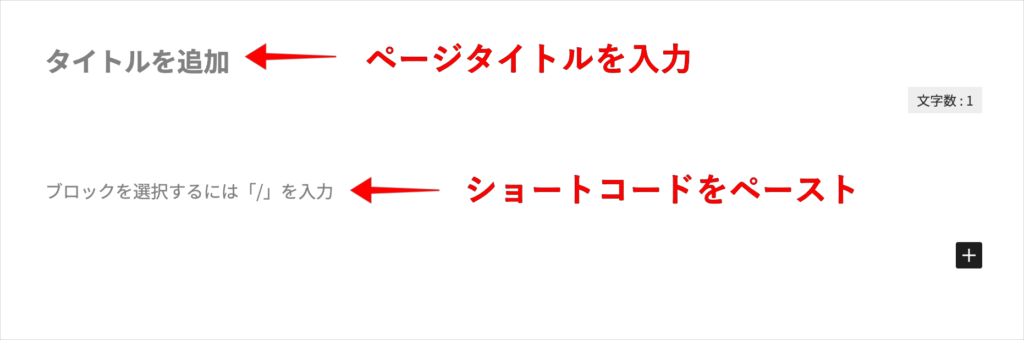
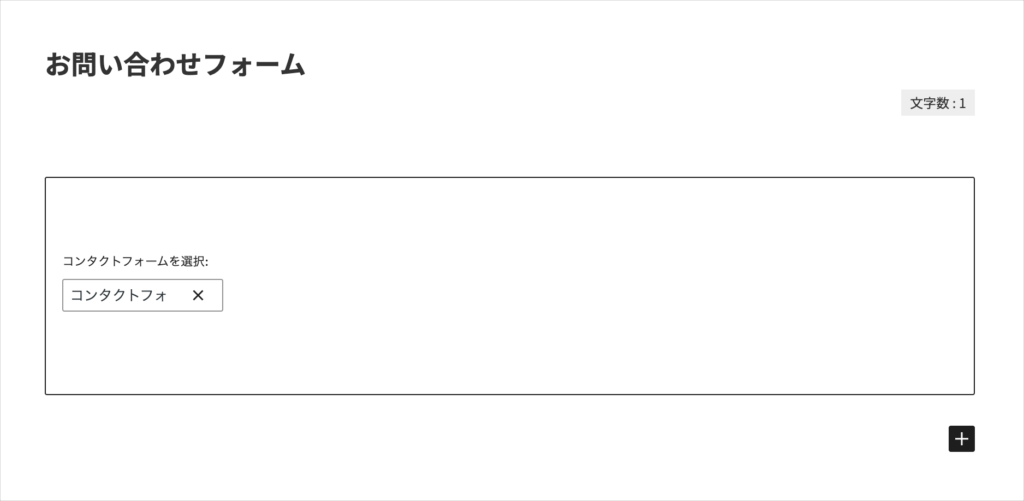
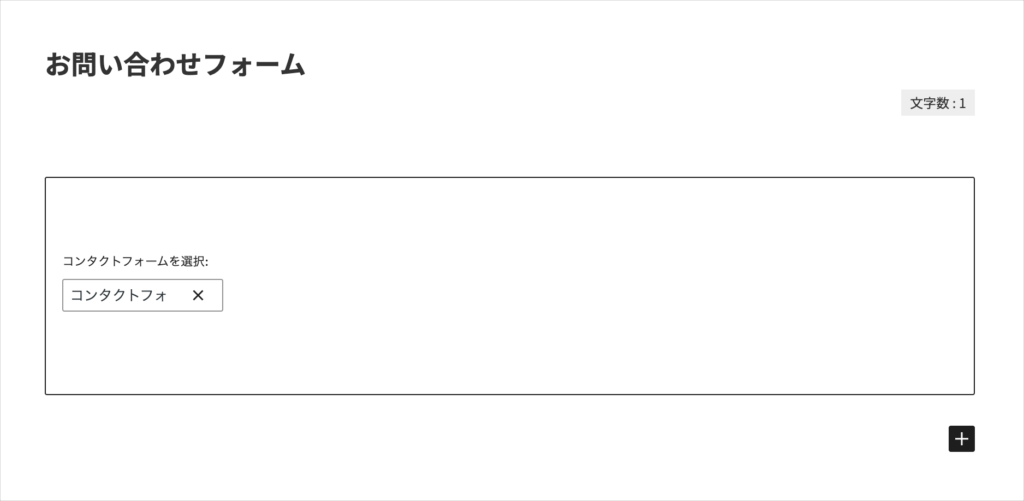
上部に「ページタイトル」を入力し、その下に先ほどコピーしたショートコードをペーストします。


上記のような表示になっていれば、お問い合わせフォームが挿入されている状態です。
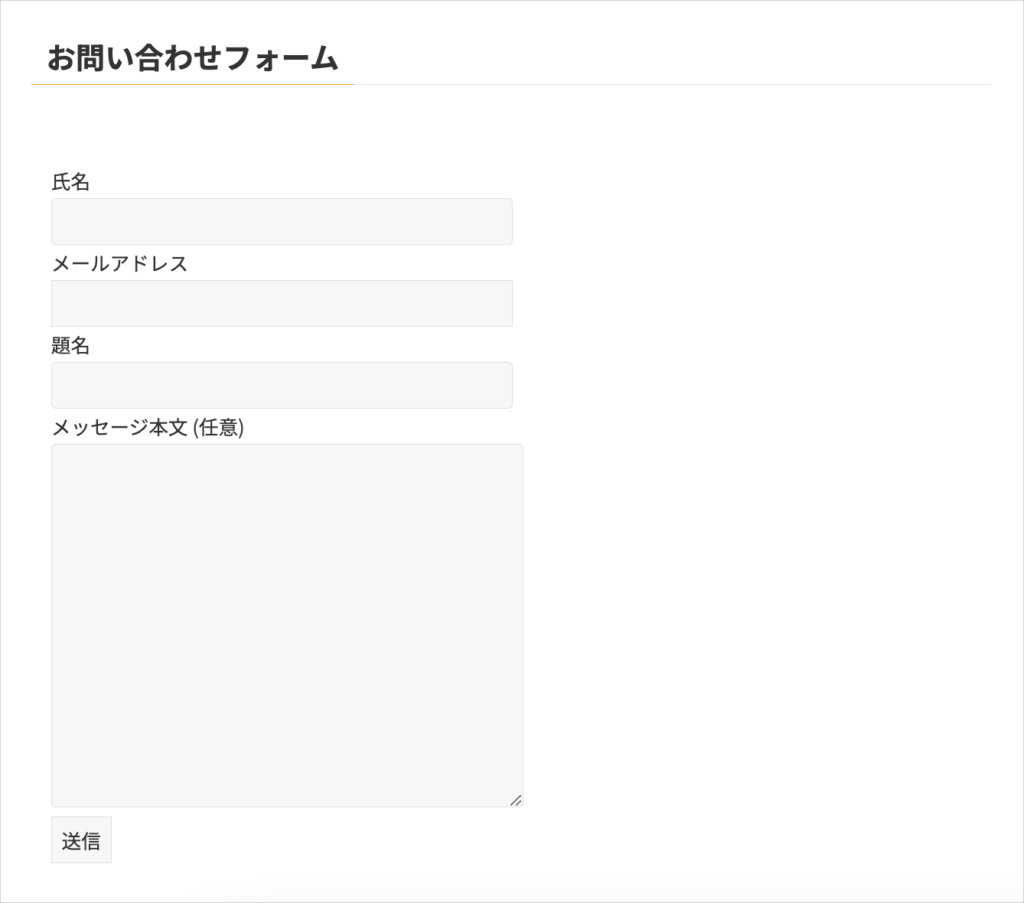
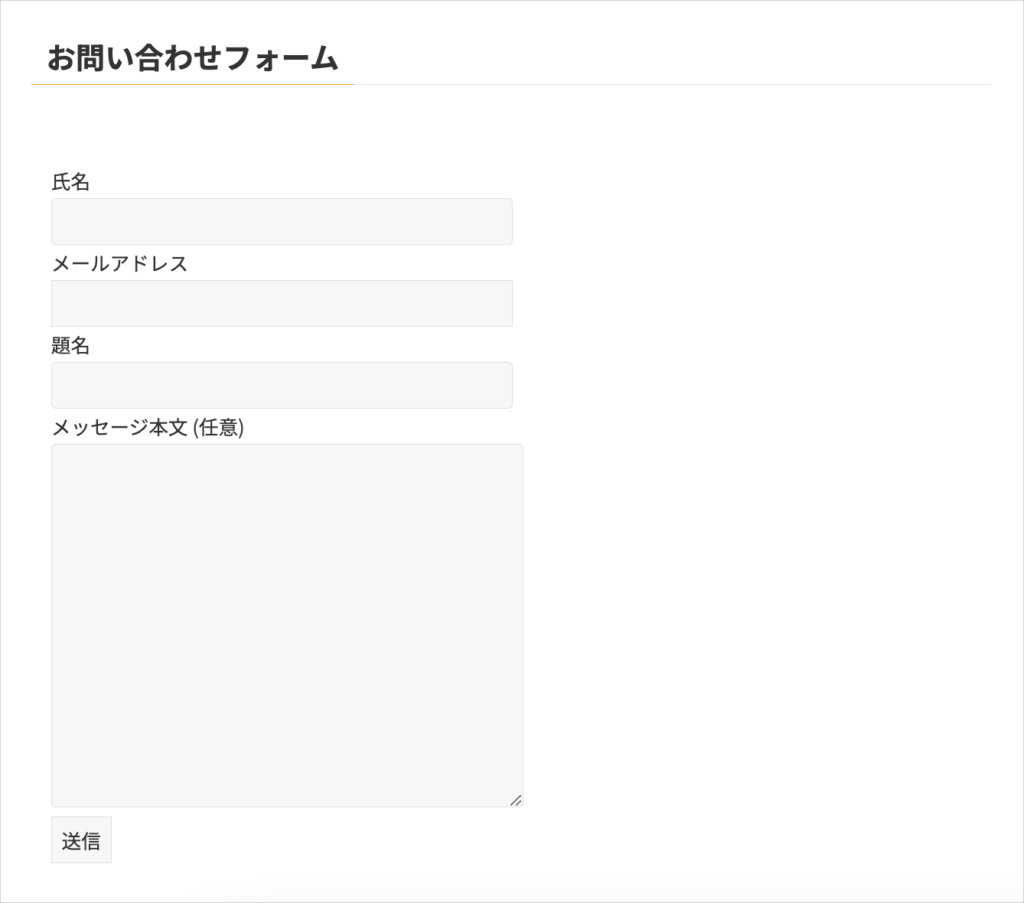
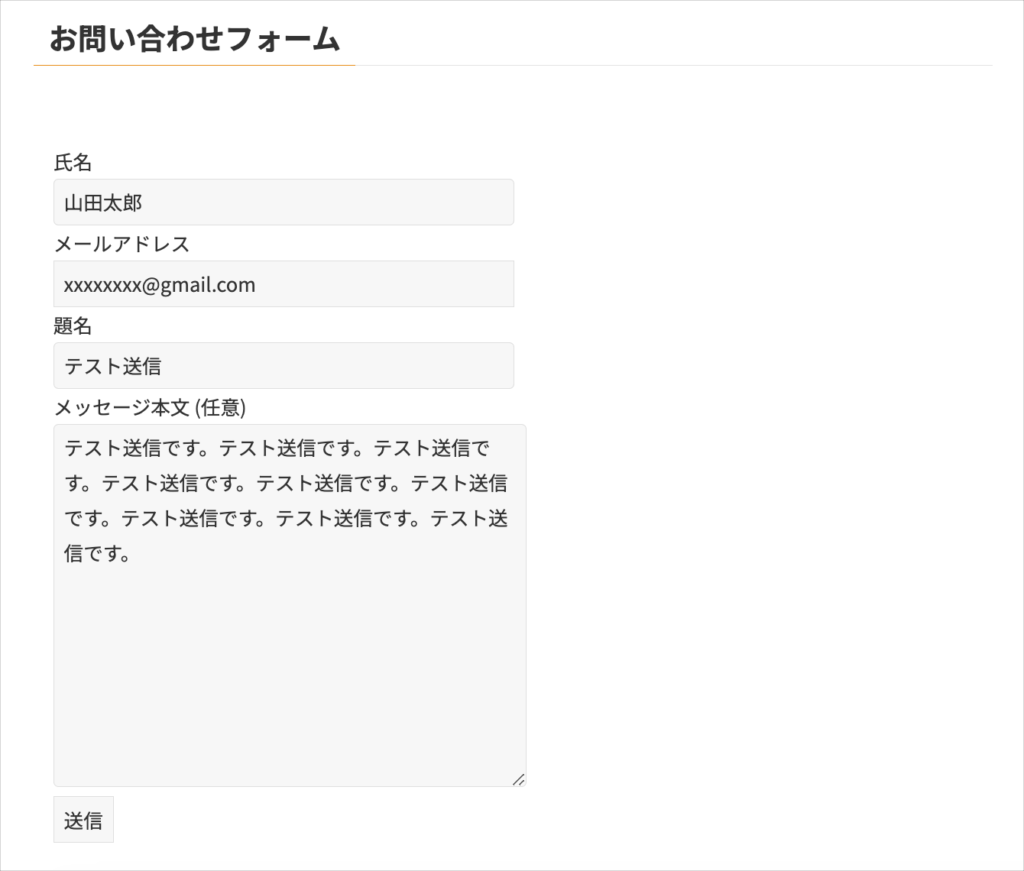
プレビュー画面を表示すると、実際の見た目が確認できますよ!


シンプルなお問い合わせフォームですね!
ここまでできたら、一度お問い合わせフォームからテスト送信をおこなってみましょう。



テスト送信は次で説明しますね!
テスト送信
お問い合わせフォームが機能しているか確認するために、テスト送信してみましょう


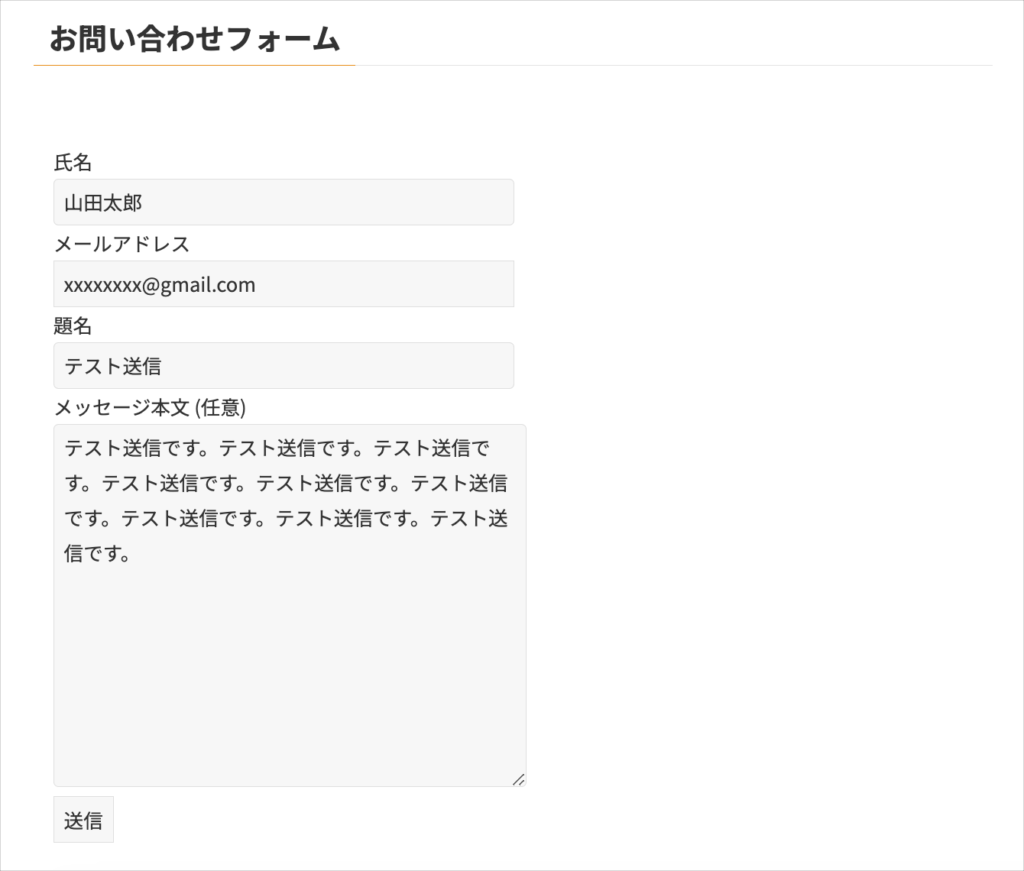
上記のように各項目を入力し、送信ボタンを押してください。


送信が完了すると、上記のようなメッセージが表示されます。



自動返信メールの設定や表示メッセージの編集については、本記事の下部で解説しているよ!
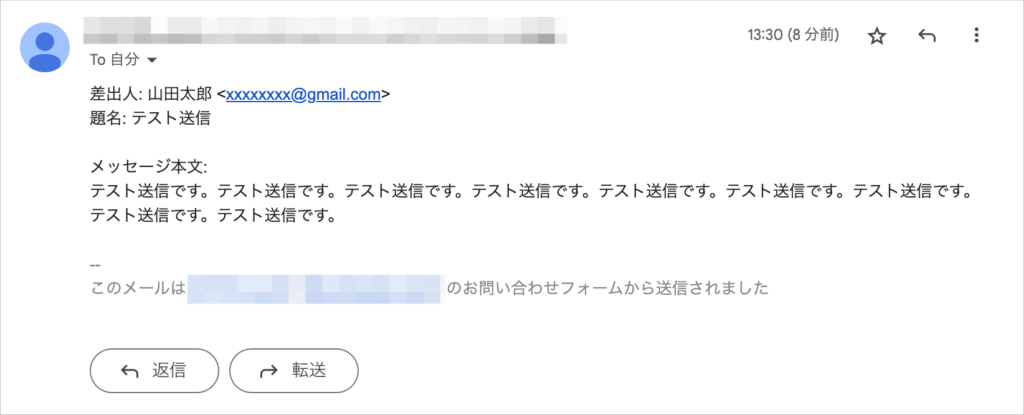
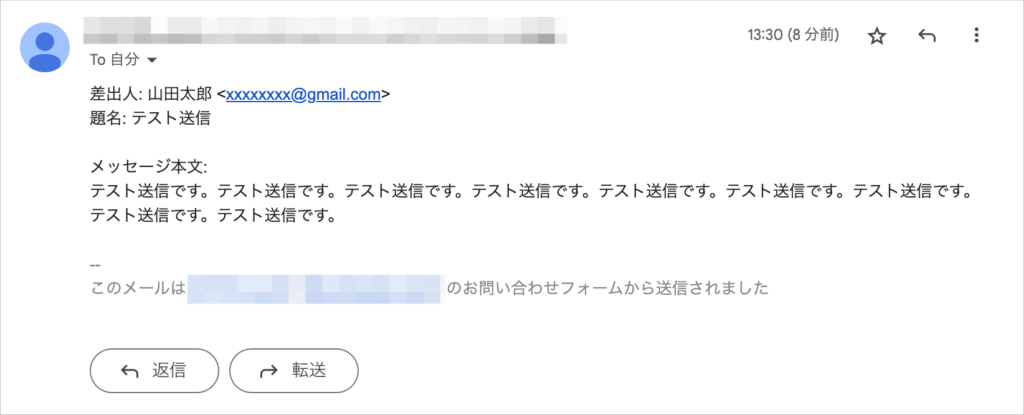
お問い合わせメールがちゃんと自分宛に届いているかも確認しましょう。


こんな感じでメールが送られてくればOKです!



届いていない場合は迷惑メールフォルダも確認してみましょう!
以上でお問い合わせページの作成は完了です。
最後に、お問い合わせページへのリンク設置をしましょう。
お問い合わせページへのリンク設置
「お問い合せページ」のような固定ページは単独で存在するページなので、どこかにリンクを設置しないと読者がたどり着けません。



お問い合せページは、グローバルナビにリンクを設置することが多いね
それではメニューバーに固定ページのリンクを設置していきましょう。


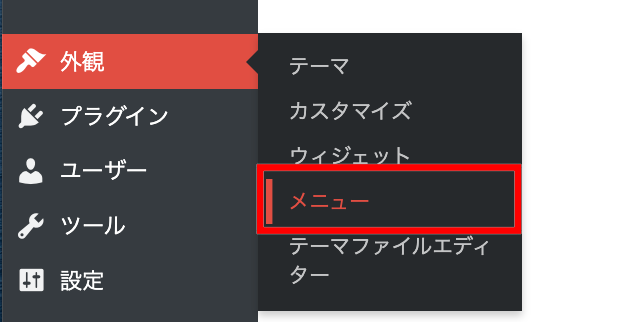
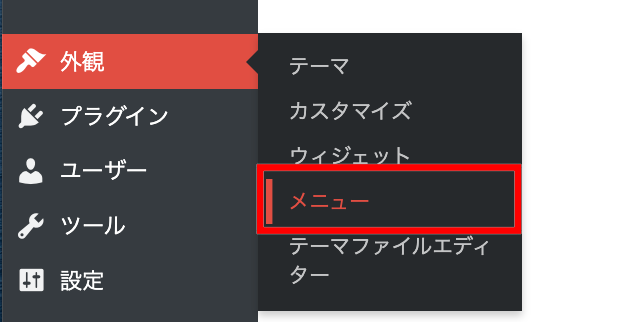
WordPressの管理画面にログインし、左側メニューの「外観」→「メニュー」をクリックします。


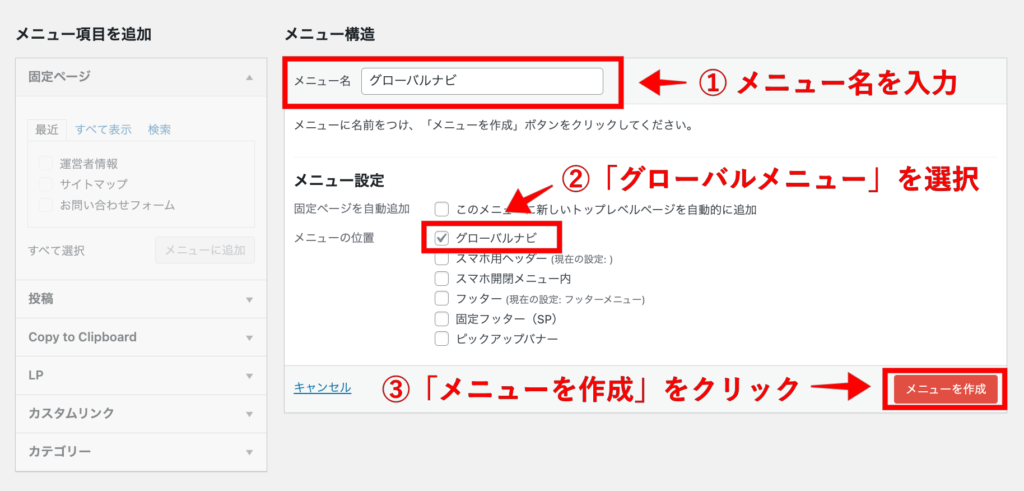
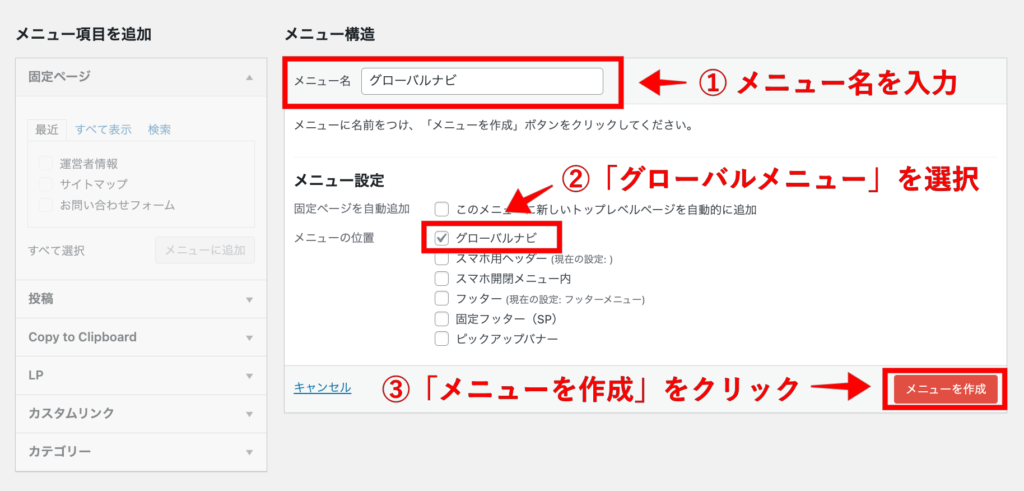
新たにグローバルナビを作成します。
①メニュー名を入力し、②グローバルナビを選択したら、③ メニューを作成 をクリックしてください。



すでにグローバルナビを作成済みの場合はそこに追加していきましょう!


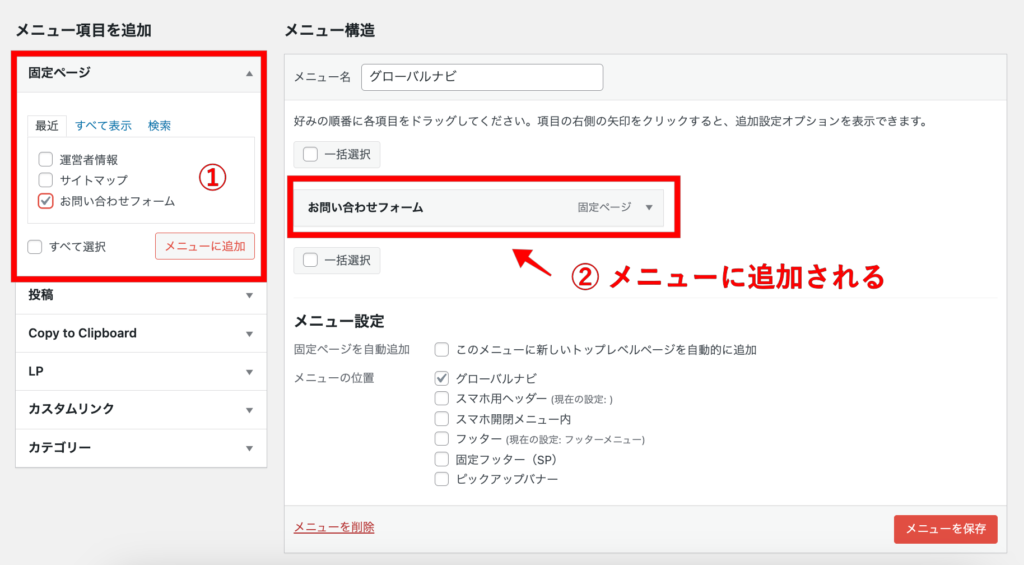
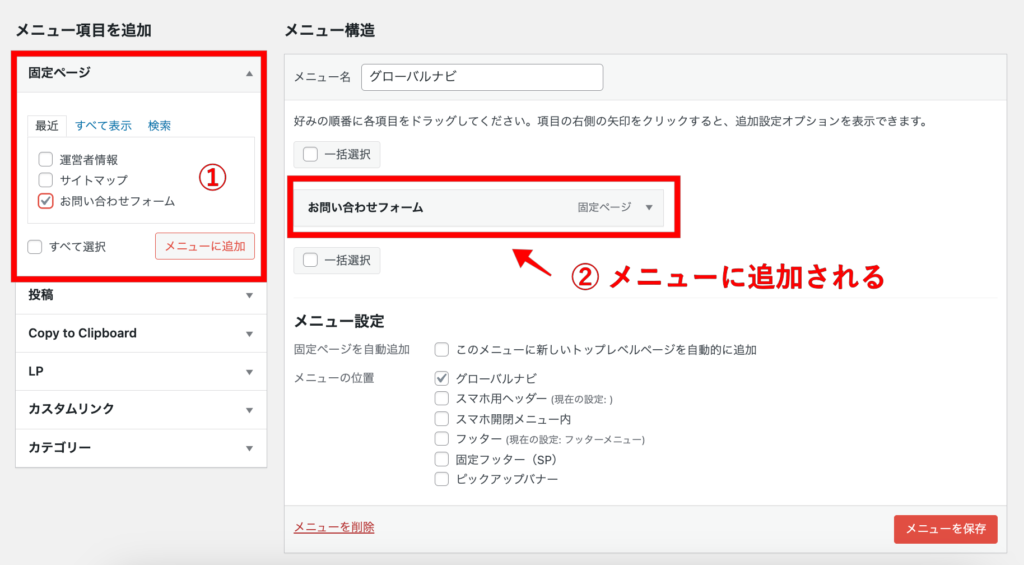
左側の「メニュー項目を追加」の「固定ページ」の中から、先ほど作成したお問い合わせページにチェックを入れ、「メニューに追加」をクリックします。
すると、右側の「メニュー構造」にお問い合わせページが追加されます。


メニュー項目右側「▼」をクリックすると、ナビゲーションラベルを変更することもできます。
設定が完了したら、右下の メニューを保存 をクリックしてください。
以上でお問い合わせページの作成と設置は完了です!
お問い合わせフォームのカスタマイズ設定


ここからは、Contact Form 7で作成したお問い合わせフォームのカスタマイズ設定について解説していきます。



カスタマイズは必須ではないので、必要に応じて設定しよう!
自動返信メールの設定
1つ目は、お問い合わせをしてくれたユーザーに対して自動返信メールを返す設定です。
メールがきちんと送信されたことを確認できるとユーザーも安心するので、設定するのがおすすめですよ!


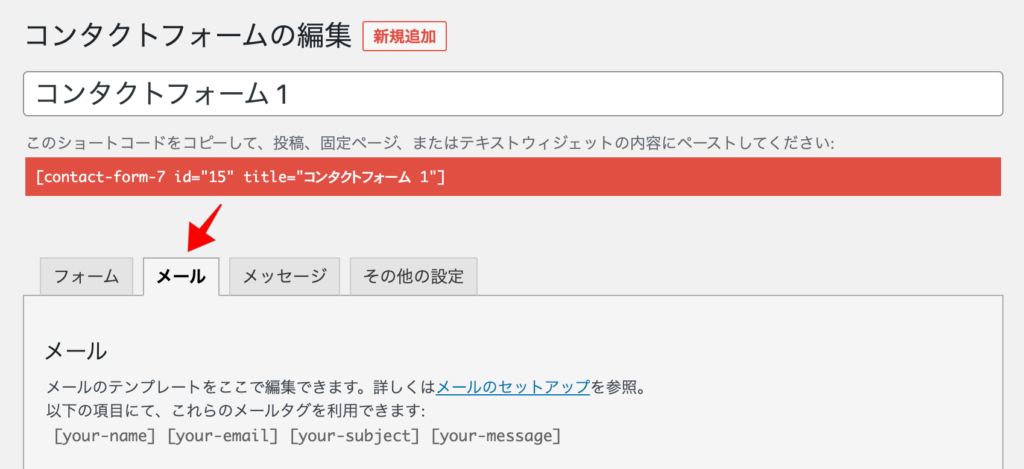
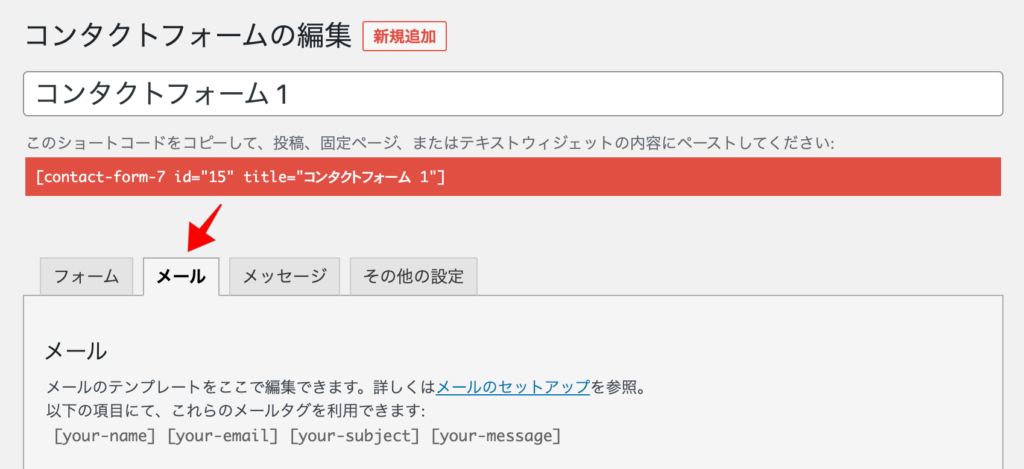
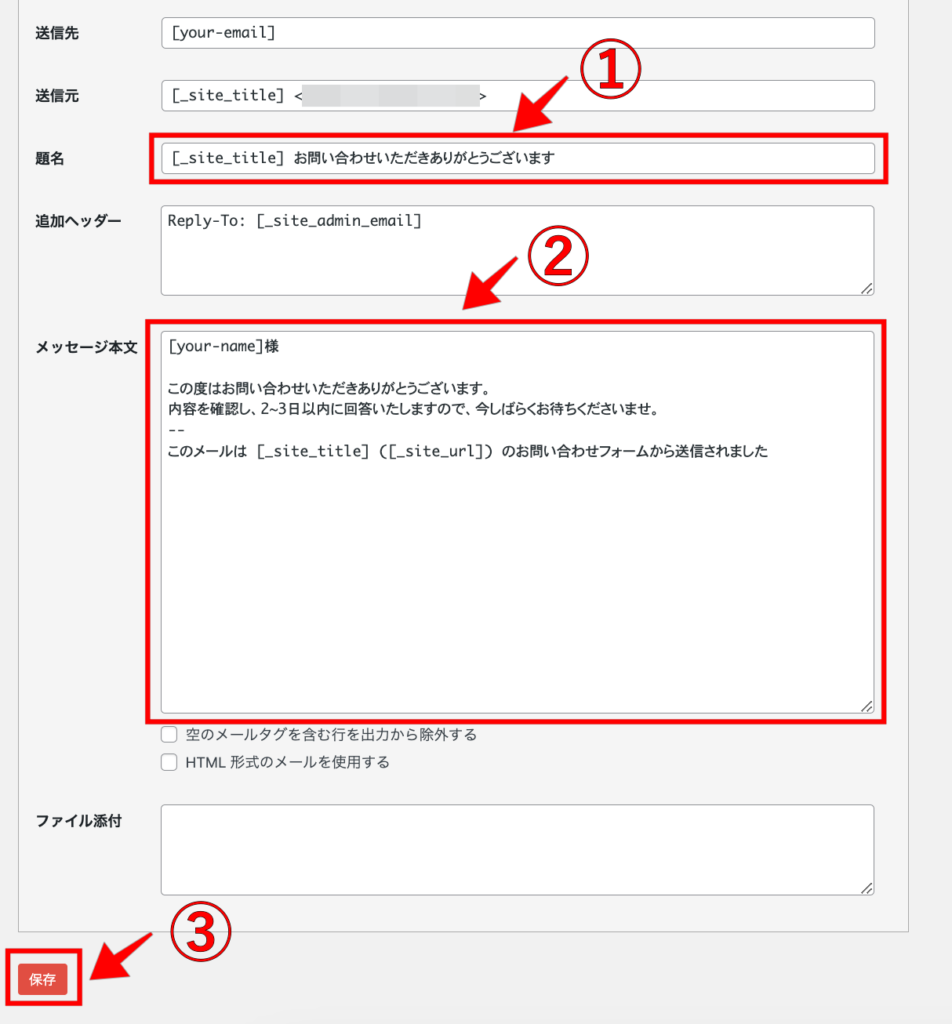
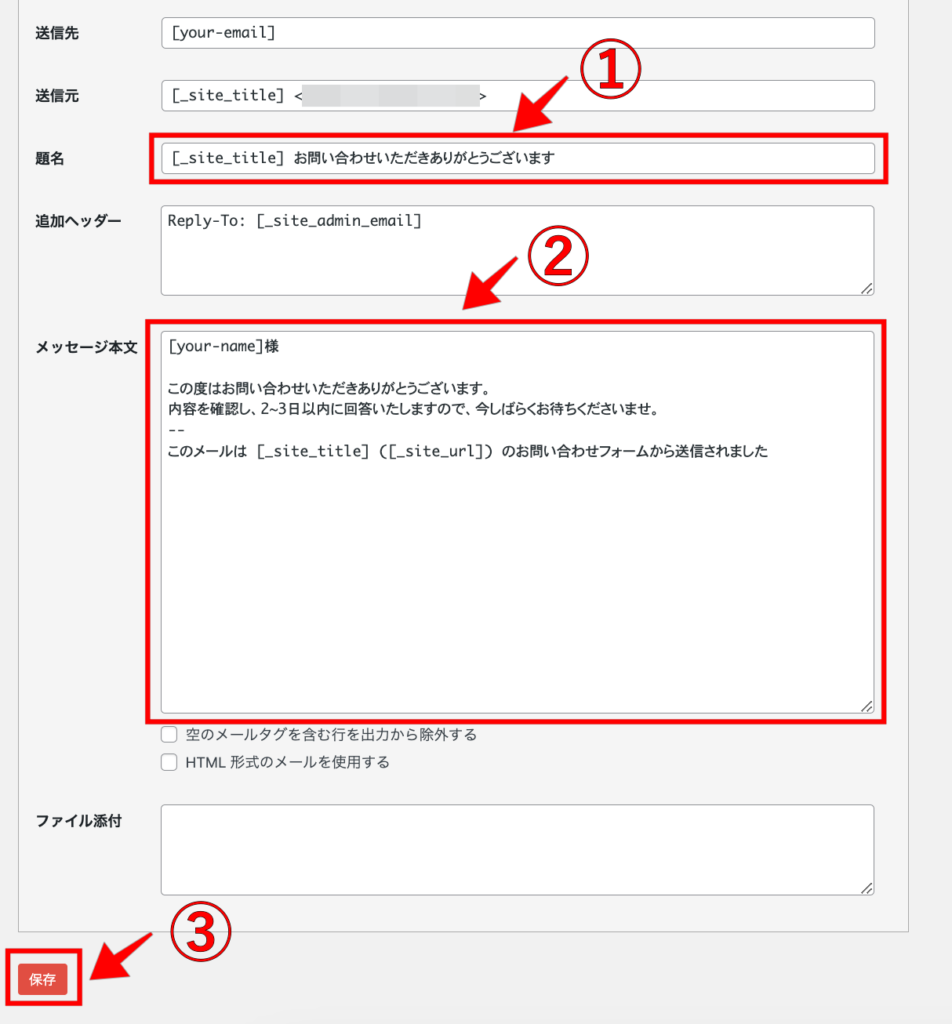
まず、お問い合わせフォームの設定画面を開き、「メール」のタブを選択します。


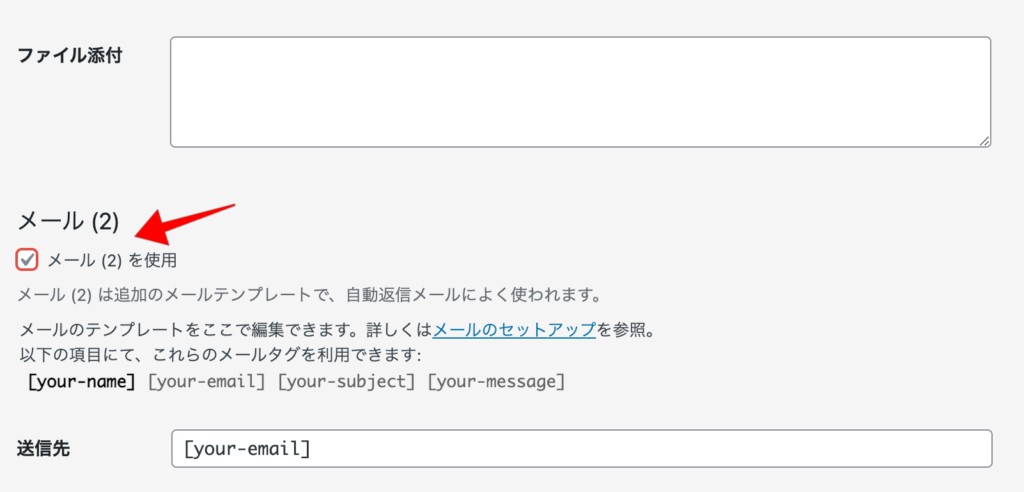
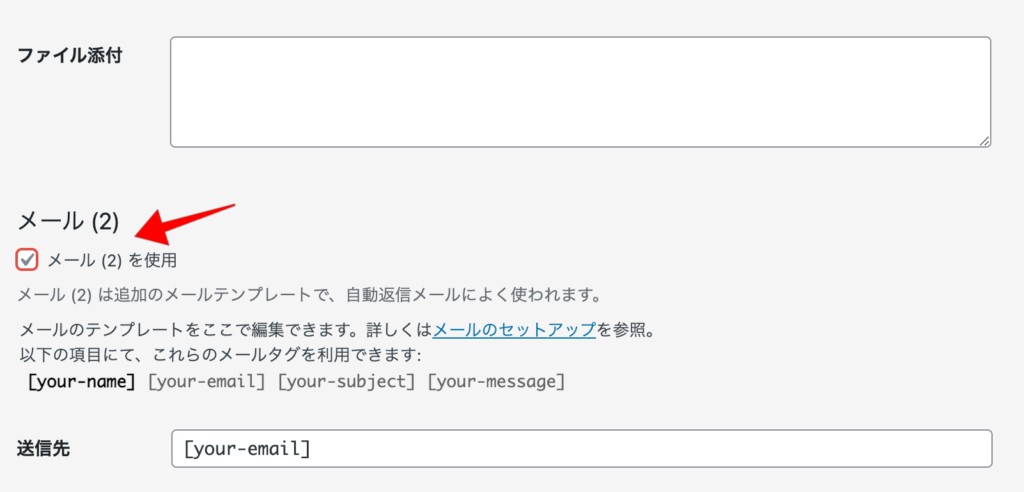
下にスクロールしていき「メール(2)を使用」にチェックを入れると、自動返信メールの設定項目が表示されます。


①題名と②メッセージ本文を好きな文言に変更し、③左下の メニューを保存 をクリックすれば設定完了です!



題名と本文以外の項目は、特に変更不要ですよ!
表示メッセージの編集
2つ目は、送信完了時やエラー発生時などの表示メッセージの設定です。
デフォルトの文言を変更したい場合は、以下の手順で編集してみてください。


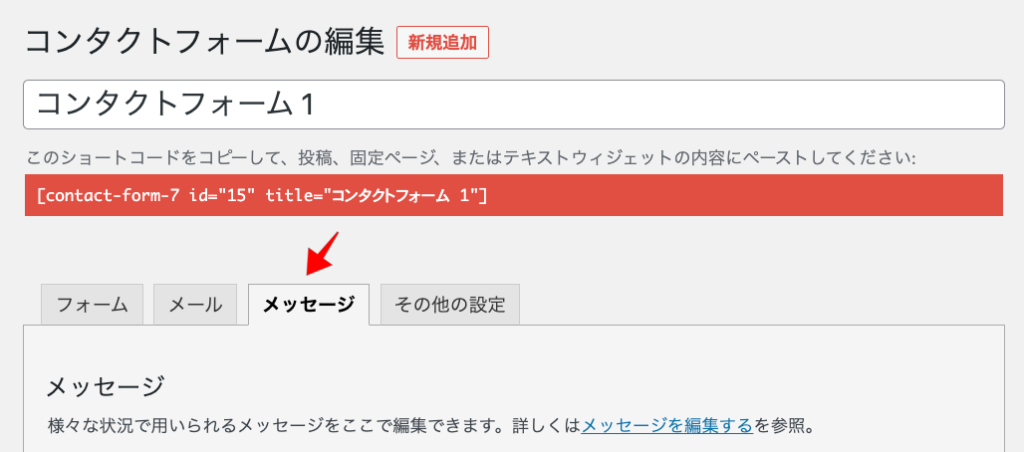
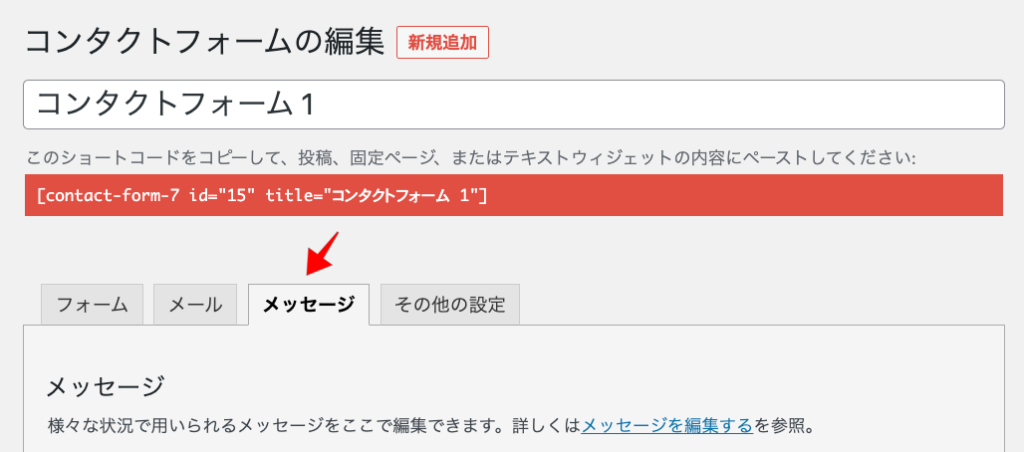
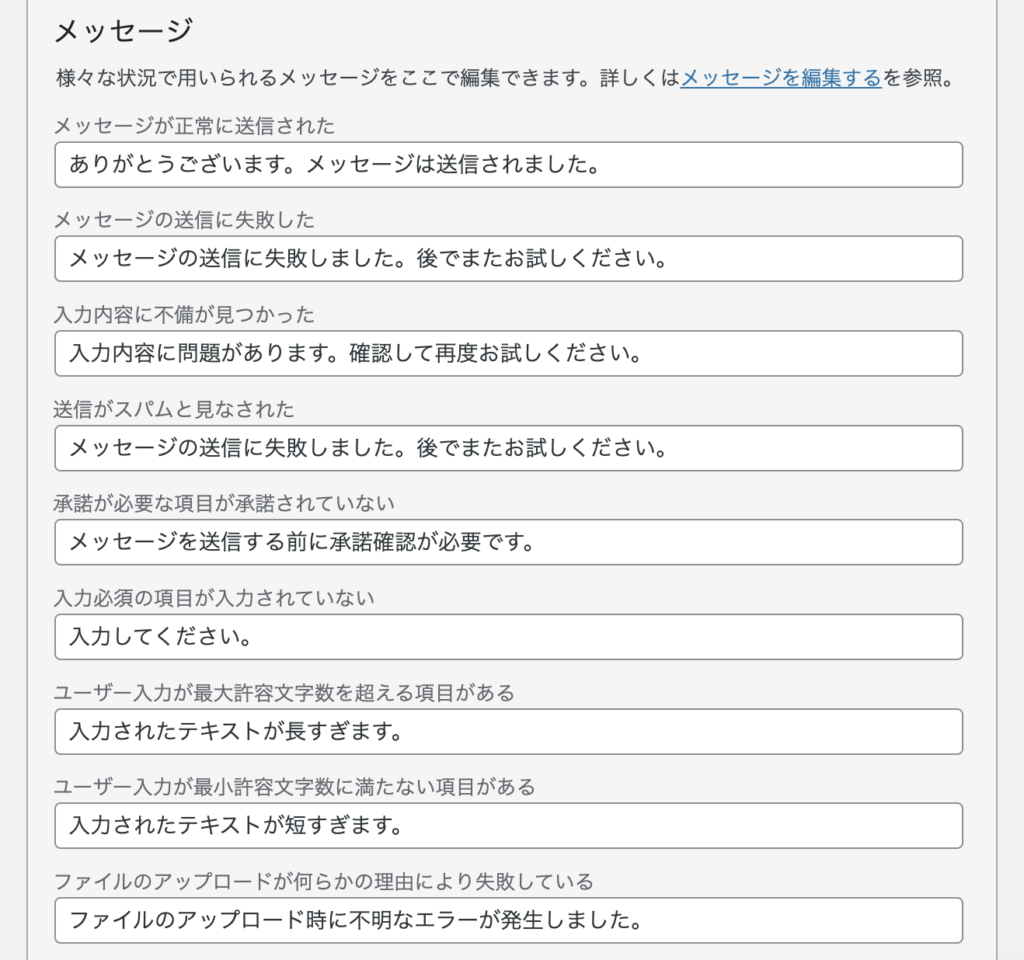
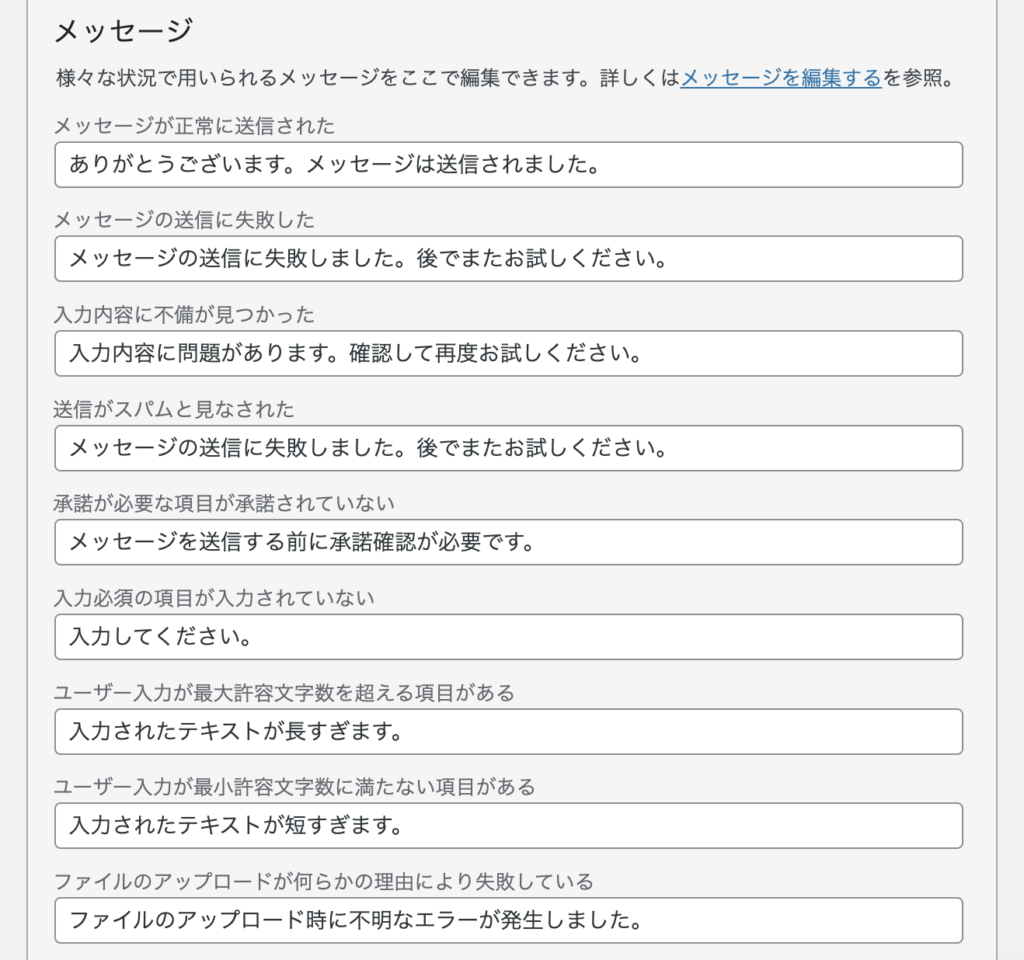
まず、お問い合わせフォームの設定画面を開き、「メッセージ」のタブを選択します。


様々な状況に応じたメッセージが表示されるので、変更したいものがあれば編集します。
最後に、一番下にある 保存 をクリックすれば設定完了です!
まとめ
本記事では、WordPressにお問い合わせフォームを設置する方法を解説しました。
「Contact Form7」というプラグインを使えば、初心者でも簡単に作成できるのでおすすめです!
お問い合わせフォームができたら、他の基本設定も1つずつ終わらせましょう!
以下の記事で紹介しているので、あわせて確認してみてくださいね!


