サイトマップとは、ブログ内の全記事へのリンクをまとめたページのことです。
サイトマップを作れば、読者の利便性やインデックスの効率を上げることができます。
特に検索エンジン向けのXMLサイトマップはブログ運営に必須のものなので、まだ作っていない方は必ず作成してください。
 ジェン
ジェンブログ開設初期に設定してほしい項目です
本記事では、サイトマップの作り方と設定方法をわかりやすく解説しているので、初心者の方も安心して読み進めてくださいね!
サイトマップとは


サイトマップとは、ブログ内の全記事へのリンクをまとめたページのことです。
ブログのサイトマップを作成する目的としては、以下の2つになります。
- 読者(人間)がサイトの構造を把握しやすくする
- 検索エンジン(ロボット)がサイトの構造を把握しやすくする
サイトの構造を把握しやすい形式はロボットと人間で異なるため、それぞれの対象者向けに2種類のサイトマップが必要になります。
- 読者向けのHTMLサイトマップ
- 検索エンジン向けのXMLサイトマップ



それぞれの役割について説明していきます!
読者向けのHTMLサイトマップ


1つ目は、読者が目的のページを探しやすいようにサイト内のリンクを集めたHTML形式のサイトマップです。
読者にサイト全体の構造を認識してもらえるので、利便性や回遊率の向上につながります。
読者向けのHTMLサイトマップは、グローバルメニューやフッターのような目立つ位置に設置しておくのが一般的です。
検索エンジン向けのXMLサイトマップ


2つ目は、検索エンジンのクローラーがサイト構造を把握するためにXML形式でまとめられたサイトマップです。
クローラーは、XMLサイトマップを参考にサイト内を巡回し、発見したページをインデックスします。
GoogleサーチコンソールにXMLサイトマップを登録しておくことで、以下のようなメリットがあります!
- 記事の追加や更新の情報をより早くクローラーに通知できる
- 内部リンクがない記事や深い階層に存在する記事もクローラーが確実に認知できる
サイトマップの必要性


結論、「HTMLサイトマップは必須ではない」が「XMLサイトマップは必須」です。
それぞれについて説明していきます。
HTMLサイトマップの必要性
読者向けのHTMLサイトマップは必ずしも作成する必要はありません。
そもそもブログの利便性は、HTMLサイトマップではなくナビゲーションやサイト内検索だけで高めることが可能です。
逆に、HTMLサイトマップが必要なサイトはナビゲーションが悪いシグナルと言えます。



サイトマップがなくても読者がわかりやすいサイト設計に力を入れよう!
とは言え、プラグインを使用すれば簡単に作成できるため、利便性を向上させる補助として作っても良いかと思います。
実際に私も作成し、フッターに設置しています!


XMLサイトマップの必要性
Googleでは、XMLサイトマップの必要性について以下のように記載しています。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
引用元:Google検索セントラル
要するに、XMLサイトマップが必要になる場合とならない場合があるが、基本的にはサイトマップを提供することで有益な結果が得られるということです。
HTMLサイトマップと同様、プラグインを使用すれば簡単に作成できるので、XMLサイトマップは必ず作成するようにしましょう!



ブログ開設後に最初に設定するのがおすすめです!
サイトマップの作り方


ここからはサイトマップの作り方を紹介していきます。
WordPressのプラグインを利用すれば、どちらのサイトマップも簡単に作成できますよ!
HTMLサイトマップの作り方
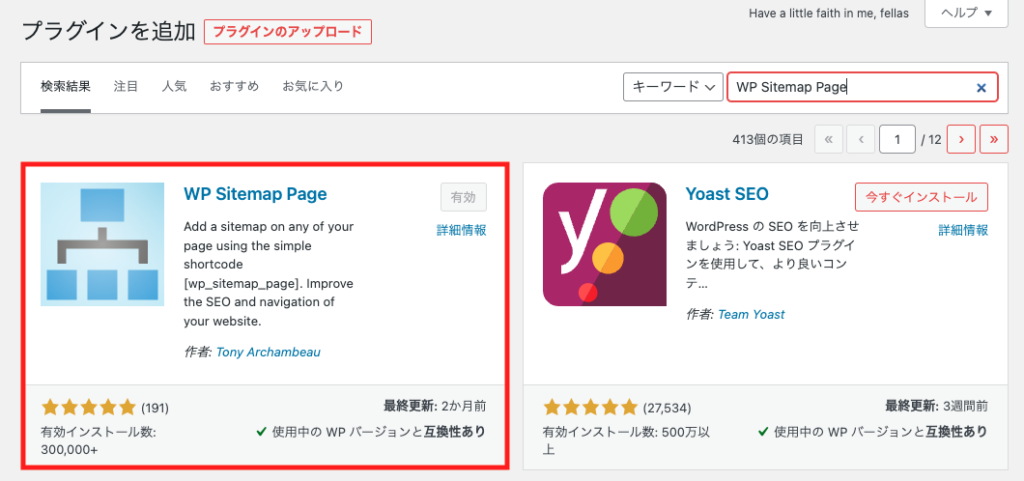
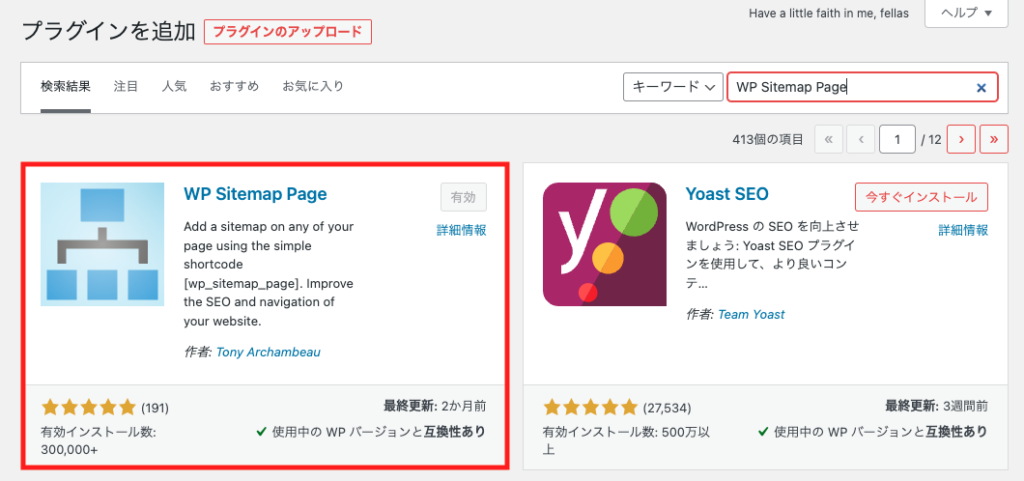
HTMLサイトマップの作成には、WP Sitemap Pageを使用します。
HTMLサイトマップのプラグインといえば「PS Auto Sitemap」が定番でしたが、7年前から更新されておらず脆弱性の不安があります。
セキュリティ面を考慮し、代替として「WP Sitemap Page」の利用を推奨しています。



それでは、実際の作成手順を解説していきます!
「WP Sitemap Page」をインストールして有効化する。


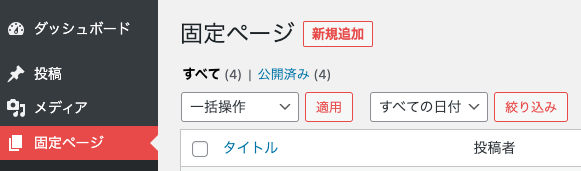
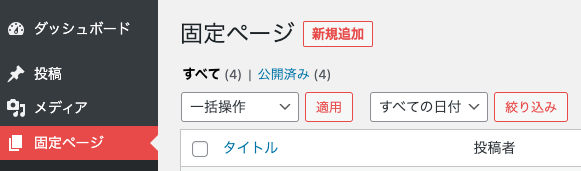
固定ページを選択し、 新規追加 をクリックする。


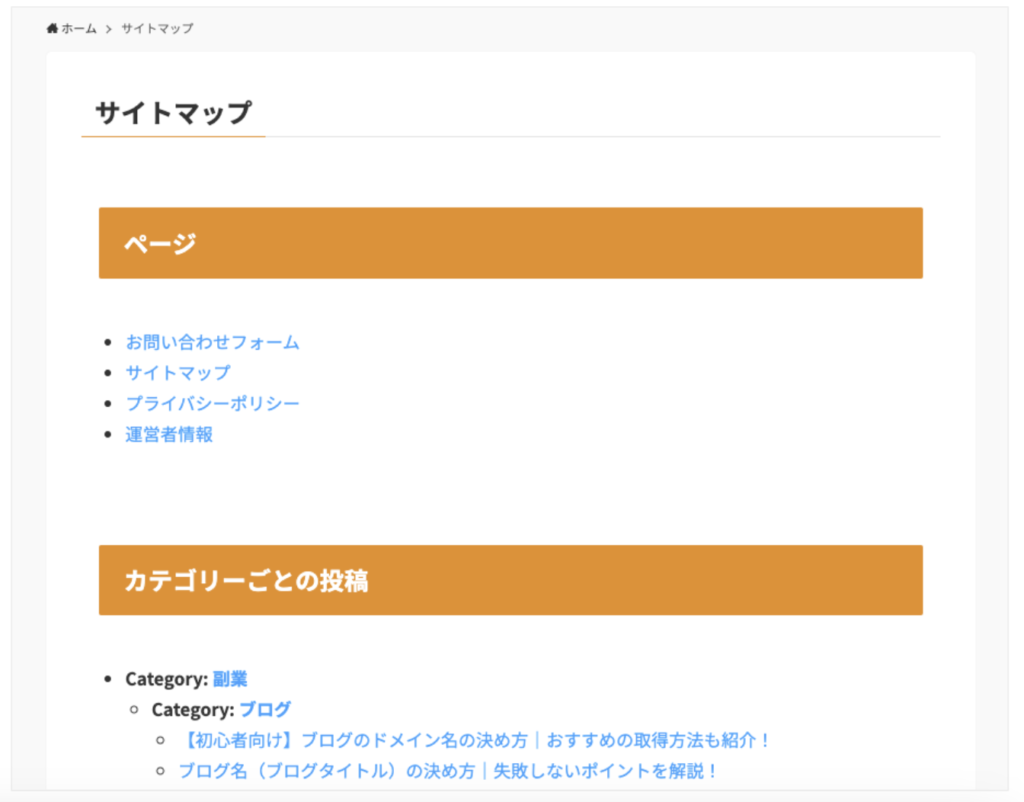
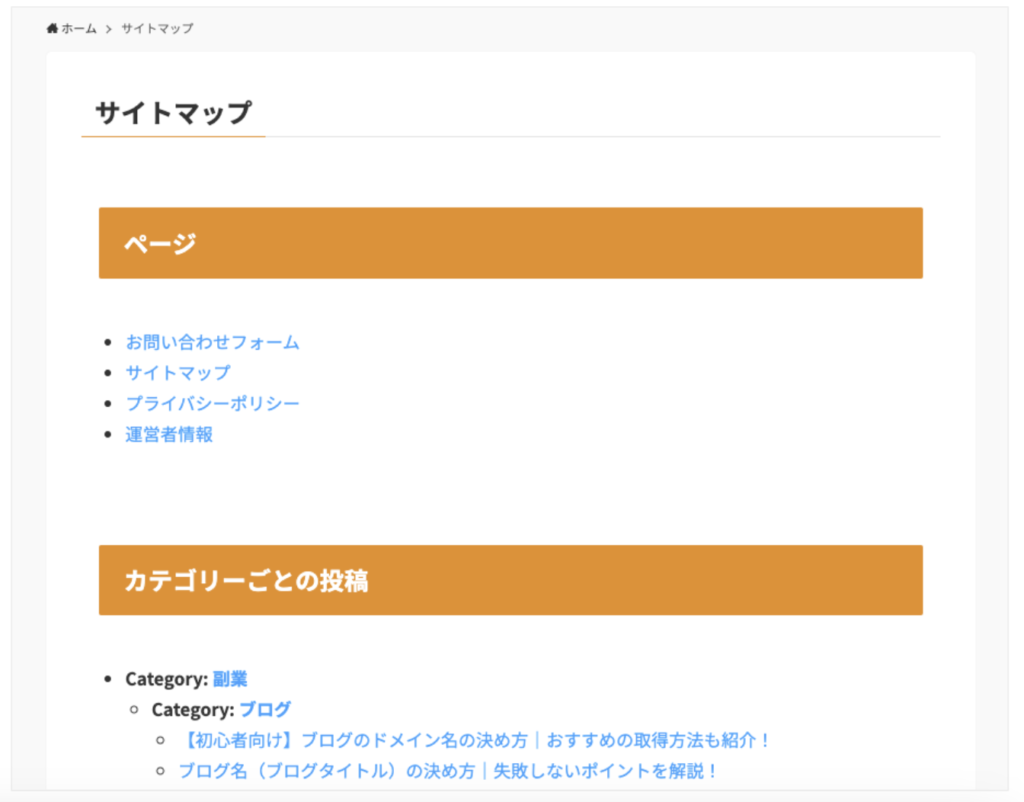
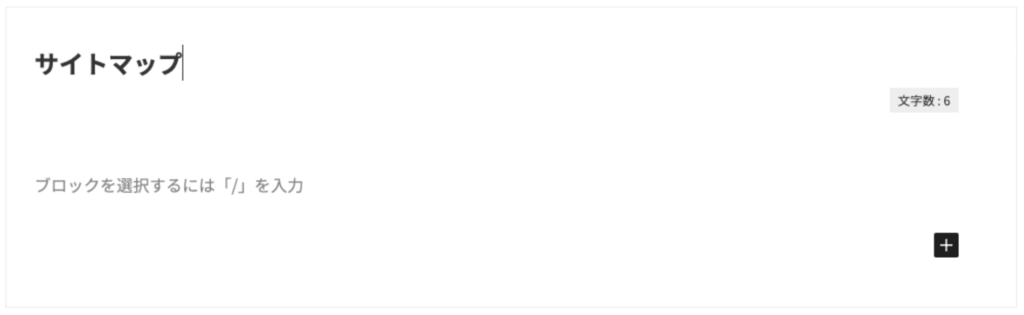
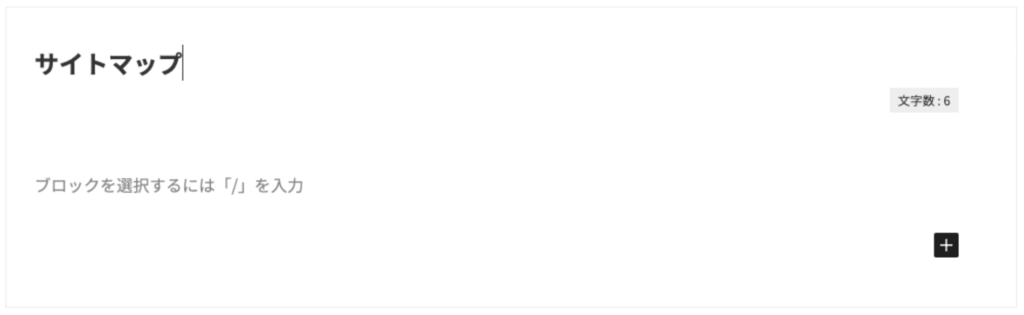
HTMLサイトマップのタイトルを入力する(例:サイトマップ)。
また、パーマリンクを「sitemap」などに変えて更新する。


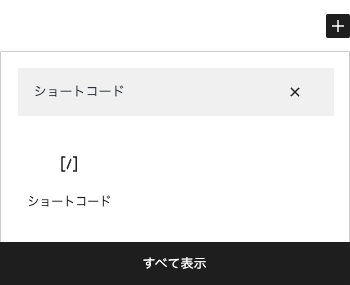
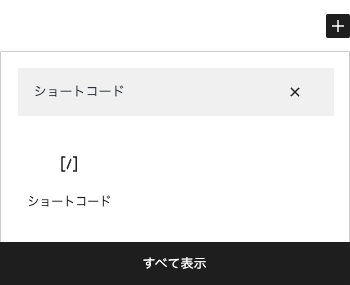
「ショートコード」のブロックを検索して追加する。


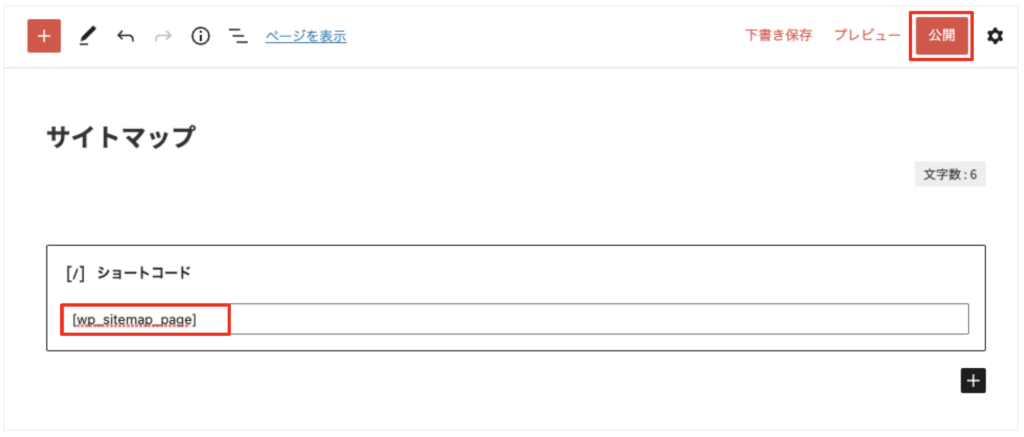
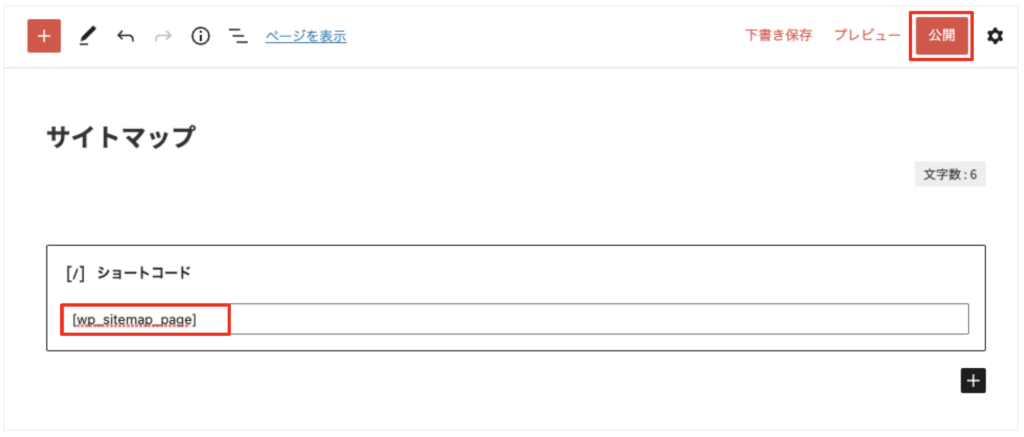
入力欄に[wp_sitemap_page]をコピペし、 公開 をクリックする。


HTMLサイトマップの作成はこちらで完了です!
作成したページは、グローバルメニューやフッターに設置しましょう!
XMLサイトマップの作り方
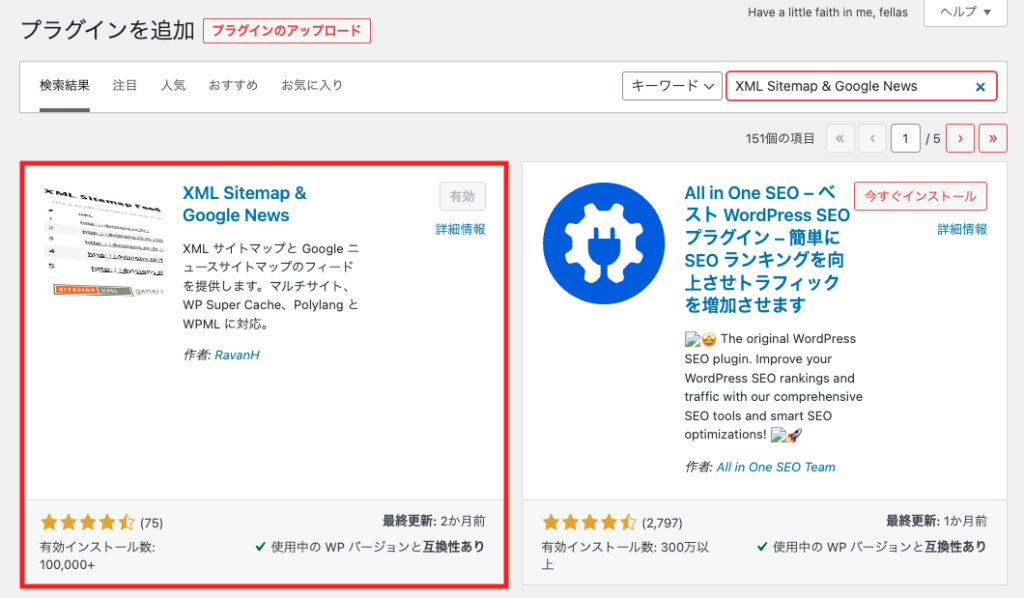
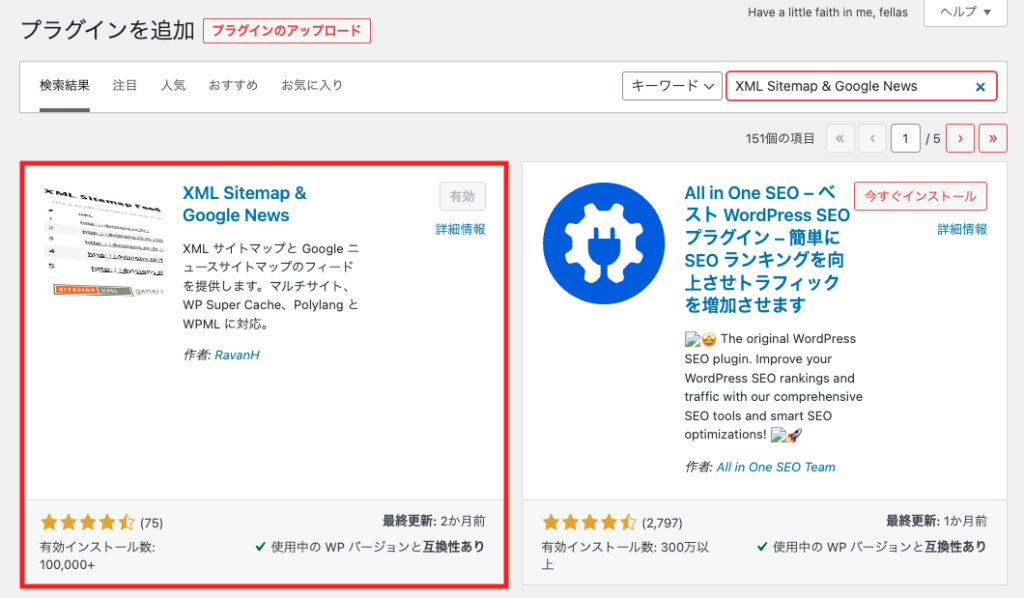
XMLサイトマップの作成には、XML Sitemap & Google Newsを使用します。
XMLサイトマップのプラグインとしては「XML Sitemaps(旧Google XML Sitemaps)」が有名ですが、近年は不具合が多く発生しているようです。
そのため代替として、「XML Sitemap & Google News」の利用を推奨しています。



それでは、実際の作成手順を解説していきます!
「XML Sitemap & Google News」をインストールして有効化する。


プラグインの 設定 をクリックする。


XML サイトマップの設定ページにアクセスする
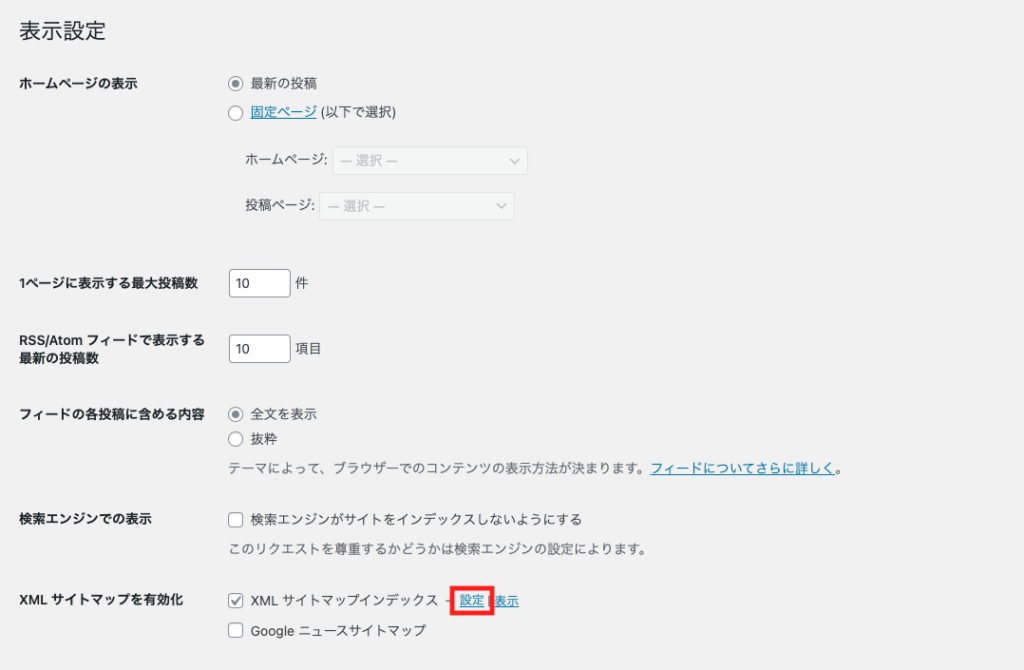
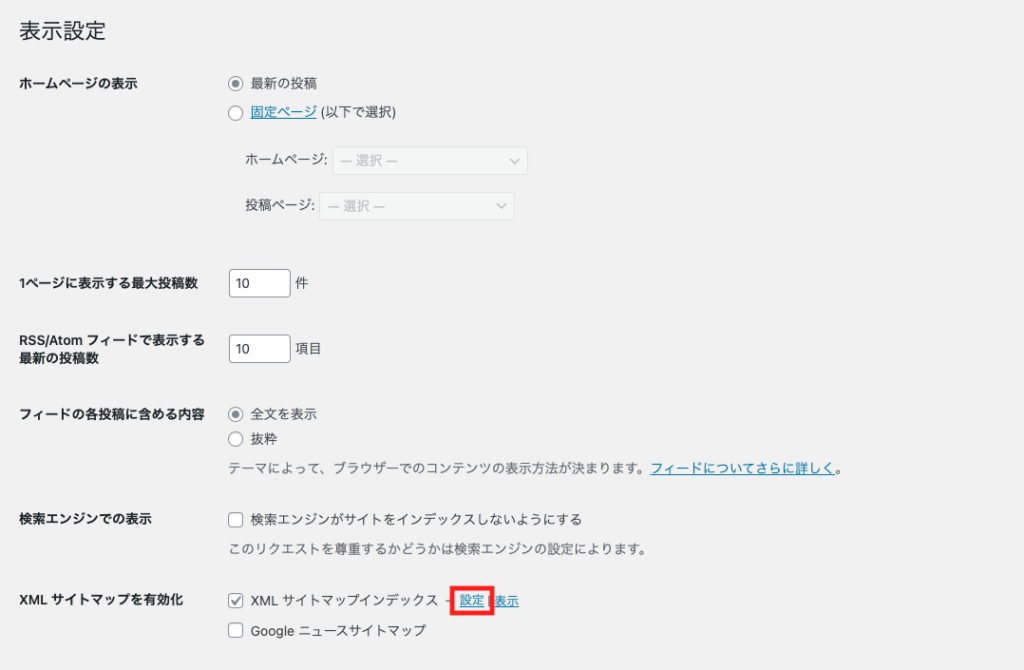
表示設定のページにアクセスするので、「XMLサイトマップを有効化」の 設定 をクリックする。


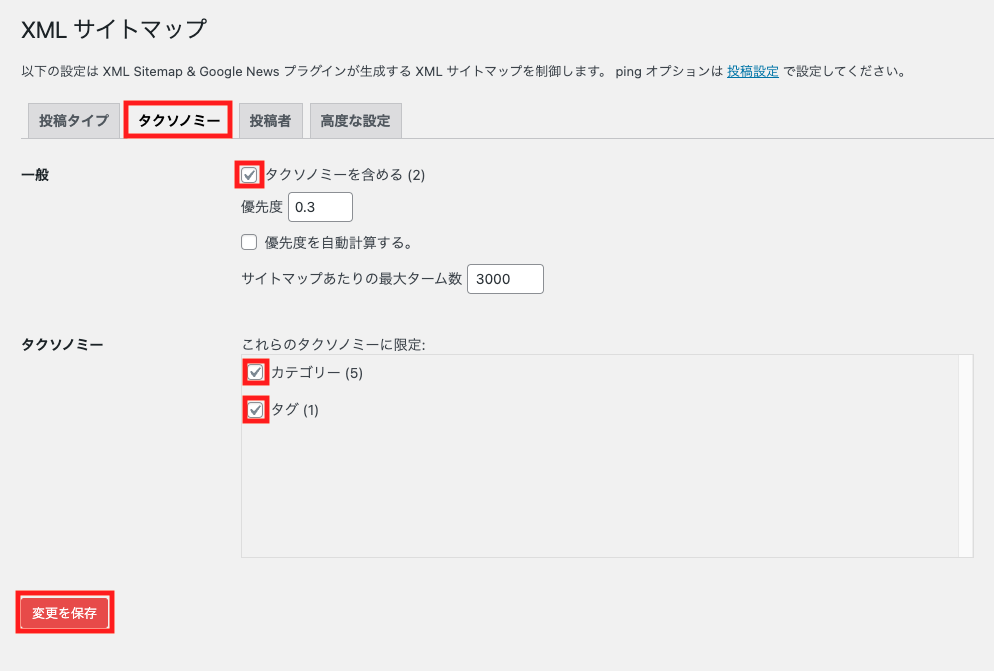
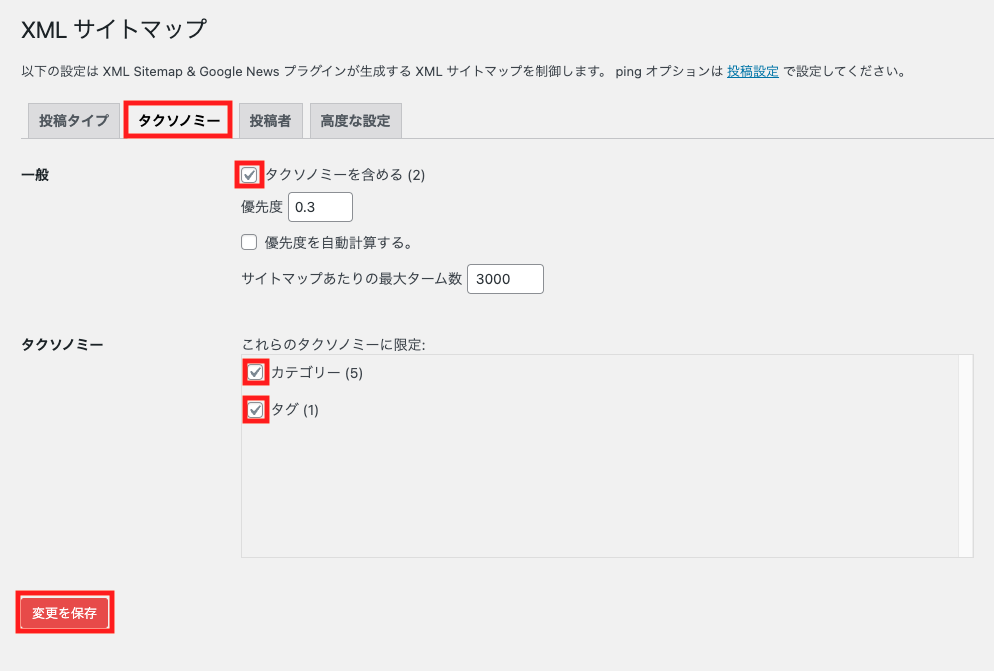
XML サイトマップのページにアクセスするので、 タクソノミー タブをクリックする。
以下の3箇所のチェックを入れて 変更を保存 をクリックする。
✅ ボックスタクソノミーを含める
✅ カテゴリー
✅ タグ


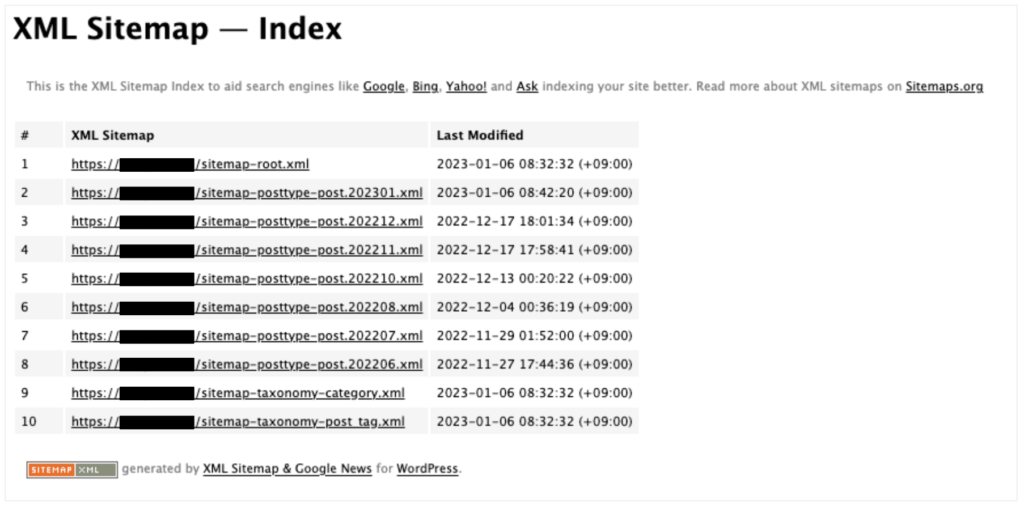
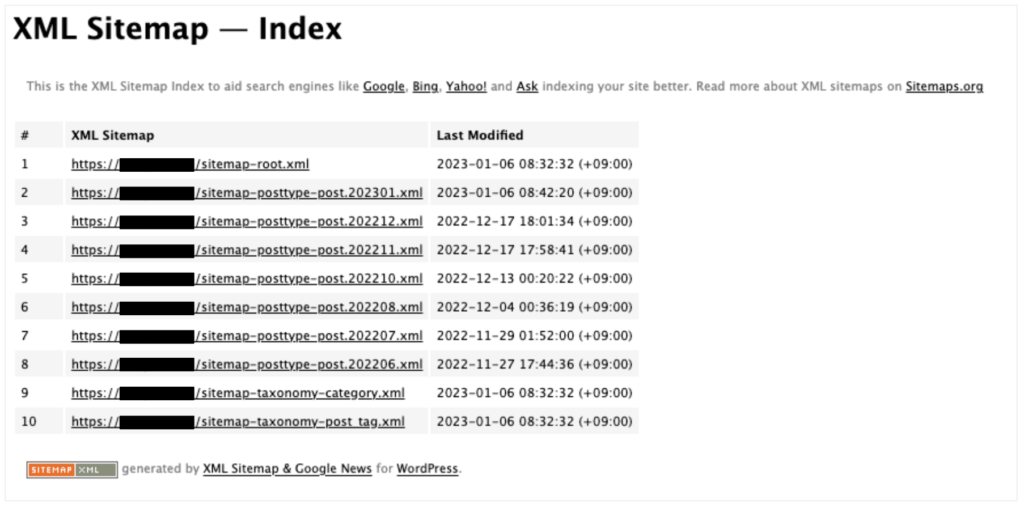
XMLサイトマップの作成はこちらで完了です!
続いて、作成したXMLサイトマップをGoogle Search Consoleへ登録しましょう!
XMLサイトマップの登録方法


Googleサーチコンソールにログインする


まずはGoogleサーチコンソールにログインします。
未登録の場合は、表示される手順に従ってGoogleサーチコンソールの登録を進めてください。
サイトマップのURLを送信する
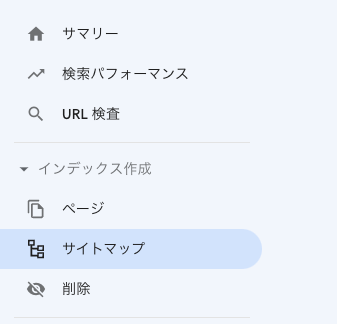
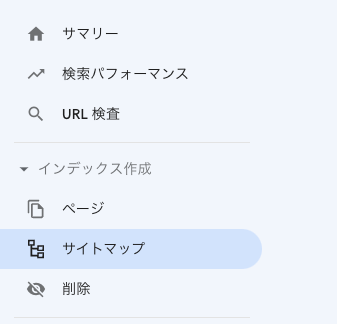
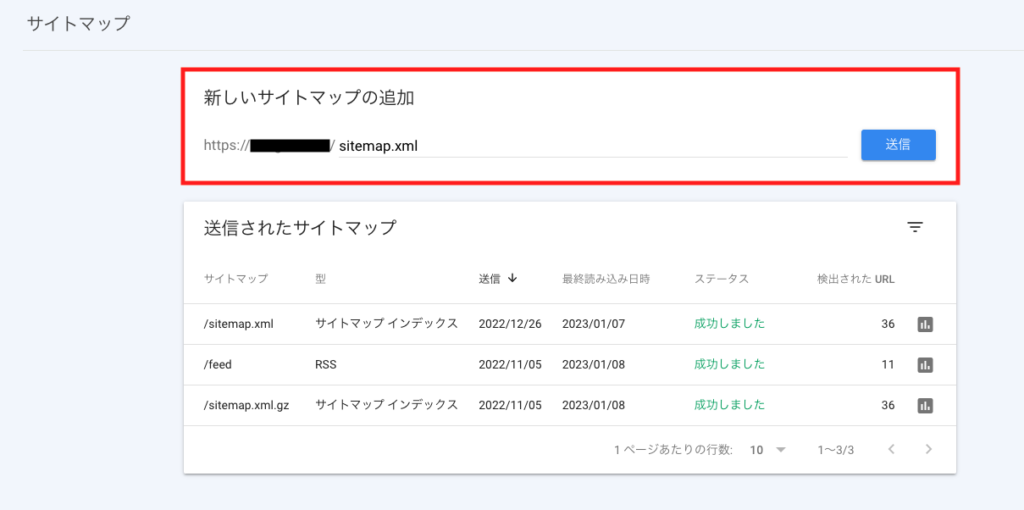
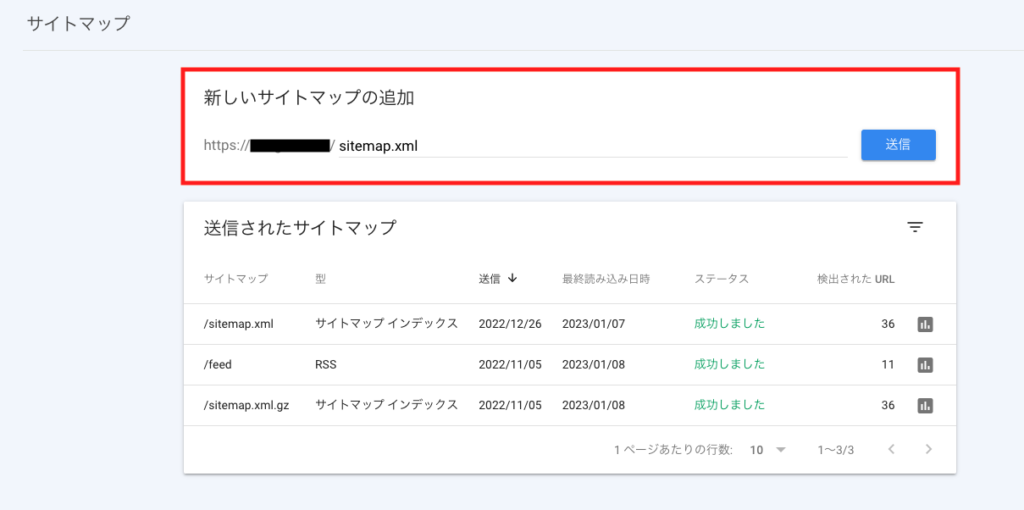
Googleサーチコンソールにログインしたら、左側メニューよりサイトマップをクリックします。


「新しいサイトマップを追加」の項目に「sitemap.xml」を入力して 送信 をクリックします。


同様に、「sitemap.xml.gz」「feed」も追加して送信してください。
合計3回送信したら、サイトマップの設定は完了です。
お疲れ様でした!
まとめ
本記事では、「サイトマップの必要性」と「サイトマップの作り方」を解説しました。
記事の要点を以下にまとめます。
- サイトマップとは、ブログ内の全記事へのリンクをまとめたページのこと。
- サイトマップには、読者向けと検索エンジン向けの2種類がある。
- 検索エンジン向けのXMLサイトマップは必ず作成しましょう。
- どちらのサイトマップも、プラグインの利用で簡単に作成可能。
サイトマップの設定が完了したら、そのほかの基本設定も1つずつ終わらせましょう!
以下の記事で紹介しているので、あわせて確認してみてくださいね!



